Como sabes Apple ha introducido una nueva tecnología llamada 3D Touch.
En este articulo vamos a ver Como implementar 3D Touch en tus Apps – Quick Actions
¿Qué es 3D Touch?
Básicamente la pantalla detecta la presión que ejercemos sobre ella.
Lo que teníamos:
- Pulsación normal: pulsar con el dedo en cualquier lugar de la pantalla.
- Pulsación larga: pulsar con el dedo y mantener la pulsación durante algunos segundos.
Con 3D Touch Apple amplia la forma de interactuar con nuestro dispositivo, de forma que implementa dos nuevos gestos:
- Peek: consiste en que una vez que has pulsado la pantalla, ejerzas un poco de presión sobre la misma, no es necesario hacerlo muy fuerte.
- Pop: es el paso posterior al peek, se trata de hacer otra pulsación con un poco más de presión a la ya realizada.
Decir que todo esto funciona sin levantar el dedo de la pantalla, y aunque mi explicación puede resultar confusa y aparatosa, funciona a la perfección desde la primera vez que lo usas.
El dispositivo emite una leve vibración a través de su Taptic Engine, lo que convierte a este gesto, una autentica gozada para el usuario, realmente disfruto usando 3D Touch.
¿Para que podemos usarlo?
Su uso es ilimitado.
Los desarrolladores deberemos sacarle todo el partido en próximas aplicaciones o juegos.
- Emails: Ahora podemos pre-visualizar un email, haciendo peek, y después pop, o bien simplemente marcar como leído, o eliminar el mismo desde el peek.
- Links: Si estamos navegando por Safari, o si recibimos un link en un mail, podemos hacer peek sobre este vinculo, 3D Touch entrará en acción y nos mostrará el destino del link en un Popup, basta con levantar el dedo para volver al punto de la navegación de origen.
- Multitarea: Adios al «doble tap» en el botón Home, ahora podemos cambiar entre aplicaciones, si pulsamos el lateral izquierdo de nuestro dispositivo y hacemos un poco de presión, podremos cambiar entre las aplicaciones abiertas.
- Quick Actions: Son accesos directos a funciones de las aplicaciones desde el icono en el Springboard, es decir, acceder a algún apartado concreto de la App, generalmente una vista o pantalla, desde el icono de la home. Para ello debemos presionar el icono y un Popup aparecerá con las distintas opciones.
Como ves su uso es variado, y sólo falta que los desarrolladores implementemos esto en nuestras Apps.
Detectar si el dispositivo puede usar 3D Touch
Como la mayoría de objetos de Cocoa, para implementar esta tecnología lo haremos a través de protocolos y sus correspondientes delegados.
Si no tienes ni idea de qué es un protocolo visita mi plataforma de Cursos Online, dónde podrás encontrar cursos gratuitos y premium que te enseñarán estos y otros conceptos básicos para crear Apps.
En este caso debemos implementar el protocolo UIViewControllerPreviewingDelegate.
No todos los dispositivos de Apple pueden implementar 3D Touch, al momento de escribir este articulo solamente el iPhone 6S y el iPhone 6S Plus.
Por lo que debemos comprobar si el dispositivo tiene posibilidad de implementar esta función.
Esto lo haremos a través de UITraitCollection, esta clase nos va a dar muchas pistas sobre el tipo de pantalla que está ejecutando nuestra aplicación, y sobre todo en que grupo de Size Classes se encuentra.
Esta clase tiene una propiedad que es la que debemos «leer» para ver si el dispositivo que ejecuta nuestra aplicación tiene la capacidad de implementar 3D Touch.
Así, lo primero que debemos hacer es implementar el protocolo, y escribir el método que comprobará si el 3D Touch funcionará en el dispositivo.
Si queremos detectar si el dispositivo puede usar 3D Touch, podemos hacerlo en el ViewController o los ViewControllers dónde vayamos a hacer uso de esta tecnología.
Añadimos el protocolo a nuestro ViewController:
-Objective-C @interface ViewController () <UIViewControllerPreviewingDelegate>
-Swift class ViewController: UIViewController, UIViewControllerPreviewingDelegate
Para ver si el dispositivo tiene 3D Touch, vamos a implementar un método, este método hará uso de la clase UITraitCollection y de su propiedad UIForceTouchCapabilityAvailable.
Por otra parte, si el dispositivo no implementa 3D Touch, podríamos «recoger» el gesto como si fuera una pulsación larga en la pantalla, este gesto sí lo reconocen todos los dispositivos iOS.
-Objective-C
-(void)comprobar3DTouch{
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
[self registerForPreviewingWithDelegate:(id)self sourceView:self.view];
NSLog(@"3D Touch está disponible");
} else {
NSLog(@"3D Touch no disponible");
}
}
-Swift
func comprobar3DTouch (){
if traitCollection.forceTouchCapability == UIForceTouchCapability.Available {
print("3D Touch está disponible")
}else {
print("3D Touch no disponible")
}
}
Con esto ya podríamos saber si el dispositivo está capacitado para usar 3D Touch, poder hacer uso de sus funciones en cualquier ViewController, haré un tutorial de esto en breve.
Como implementar 3D Touch en tus Apps – Quick Actions
¿Quieres aprender a implementar esta funcionalidad en tus aplicaciones?
Vamos a ver cómo podemos implementar Quick Actions en tus Apps, las Quick Actions son accesos directos, sirven para que el usuario sin abrir tu aplicación vaya directamente a una sección de la App.
Es importante saber que Apple sólo permite poner 4 accesos directos, así que si tu aplicación tiene más pantallas, vas a tener que seleccionar a cuales de ellas el usuario podrá acceder de este modo.
Algunos de los elementos que usaremos son los siguientes:
- UIApplicationShortcutIcon: El icono que daremos a nuestro acceso directo.
- UIApplicationShortcutItem: Este es el item que contendrá el titulo, el subtitulo, y el icono de nuestro acceso directo.
- performActionForShortcutItem: es parte del método delegado que usaremos para detectar cuándo el usuario a pulsado uno de nuestros accesos directos.
Vamos a realizar un ejemplo práctico.
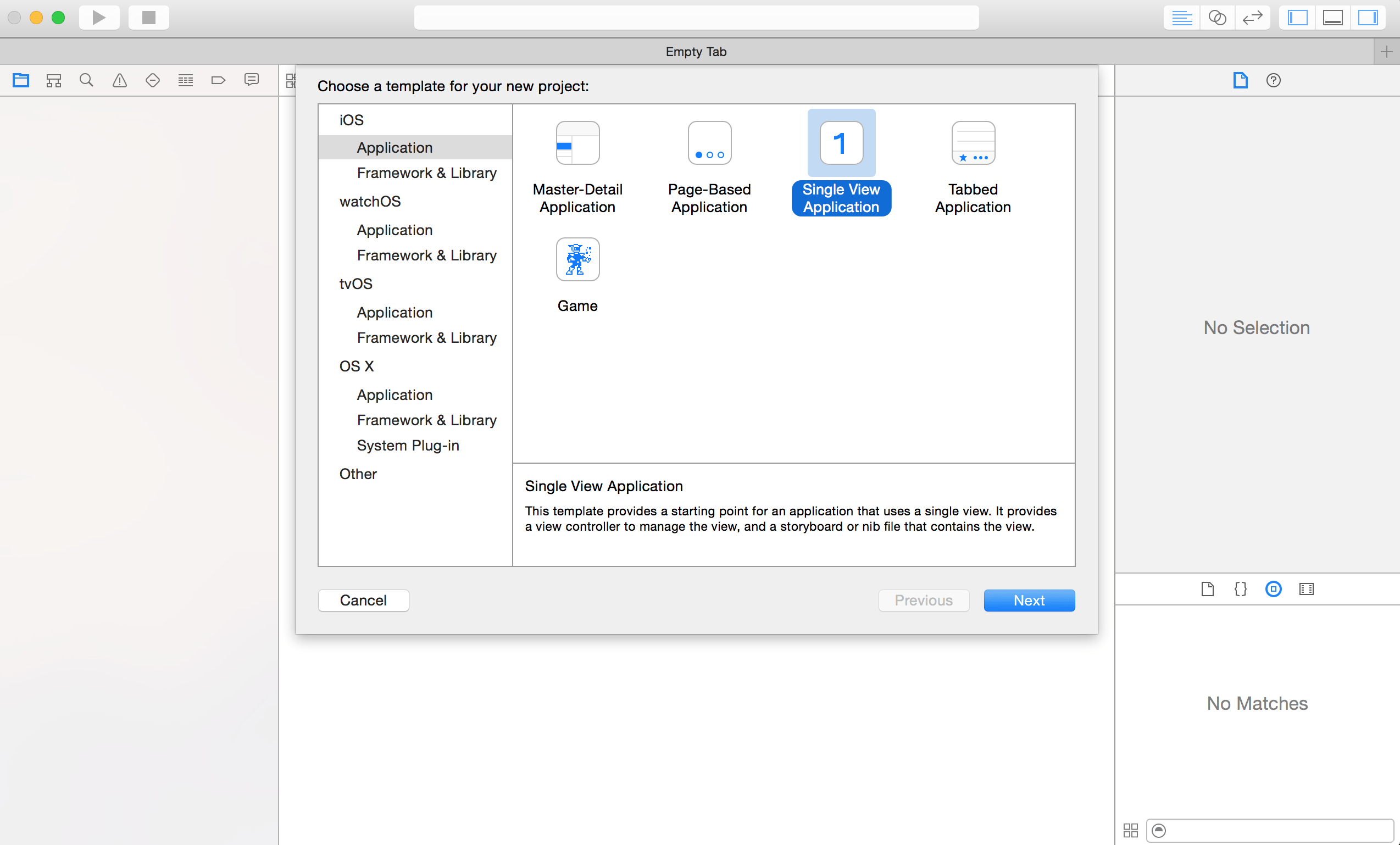
Abre Xcode y crea un proyecto nuevo. Elige la plantilla «Single View Application»
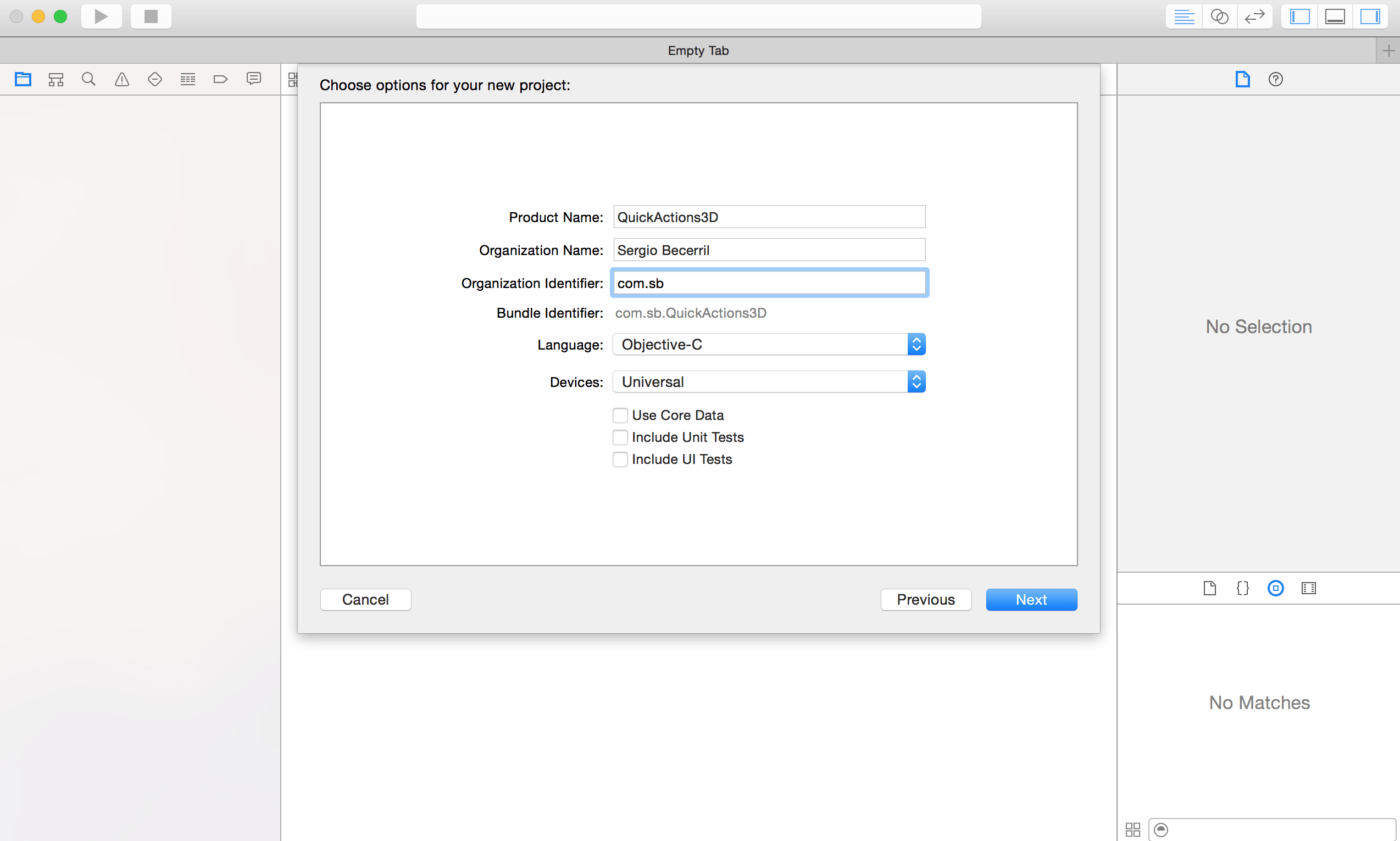
Elige un nombre para tu proyecto y el lenguaje de programación que quieras, Objective-C o Swift.
Selecciona dónde quieres guardar tu proyecto.
Bien, pues ya estamos dentro, listos para comenzar.
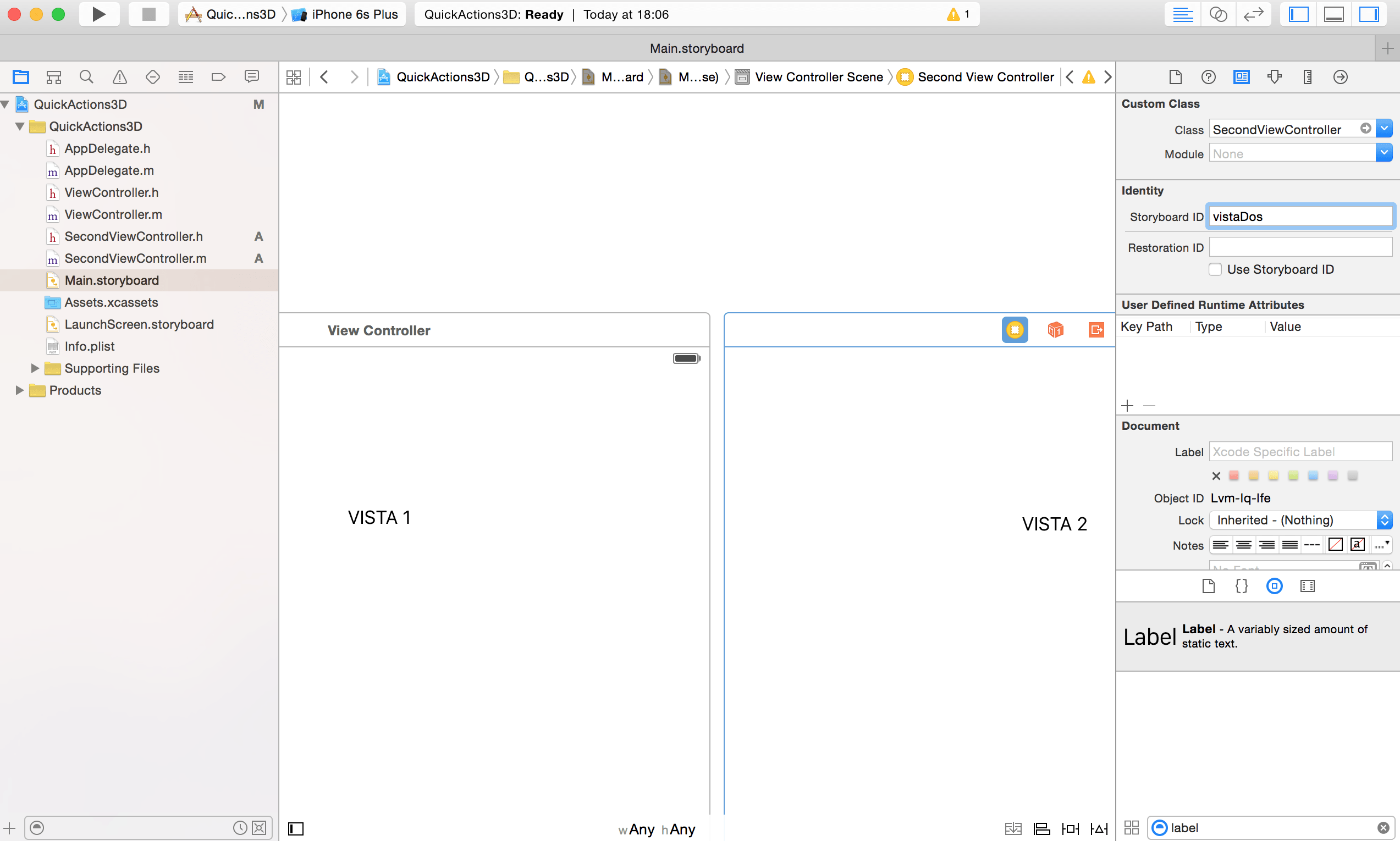
Lo primero que deberíamos hacer es ir a nuestro Storyboard, y añadir un nuevo ViewController, este será la vista que abramos desde nuestro acceso directo.
A continuación pon una etiqueta en cada vista, para saber cuándo se abre la vista 1, o cuándo se presenta la vista 2.
Además, en debes poner un ID a tu vista 2, ya que usaremos ese ID para llamar a tu vista cuándo el usuario pulse el acceso directo.
Selecciona el ViewController 2 y haz clic en el tercer icono dentro del inspector, en el apartado Identity dentro del campo Storyboard ID escribe su identificador, en mi caso lo he llamado vistaDos.
Cómo digo esto es importante, ya que instanciaremos esta vista llamándola por su identificador.
Hemos terminado de trabajar nuestra interfaz en nuestro ejemplo, sólo falta escribir el código.
Quick Actions
Para crear los accesos directos en el icono de nuestra App en la home del iPhone, debemos hacerlo en el AppDelegate.
Tenemos dos opciones, podemos crear accesos directos estáticos o dinámicos.
Para crear accesos estáticos hay que hacerlo en el archivo «nombreDeTuApp.plist» se trata de definir todo lo que se haría en el App Delegate pero en el archivo .plist.
En este tutorial veremos como hacer accesos directos dinámicos, pues creo que son más interesantes, por lo que vamos a hacerlo todo en la clase AppDelegate.
Crear los items
Tenemos que crear los iconos que se mostrarán en la ventana modal que aparece, así como los títulos y subtítulos por cada elemento que queramos mostrar, recuerda un máximo de cuatro.
En nuestro caso vamos a crear solamente una Quick Action, para acceder al segundo ViewController cuándo se seleccione el elemento en cuestión.
Abre tu archivo AppDelegate y dentro del método didFinishLaunchingWithOptions escribe lo siguiente:
-Objective-C [self createItems3DTouch];
-Swift createItems3DTouch()
Lo que estamos haciendo aquí es llamar a un método llamado createItems3DTouch, este método será llamado nada más arrancarse nuestra App.
El método no existe, por lo tanto debemos crearlo:
-Objective-C
- (void)createItems3DTouch {
//ICONO DEL ACCESO DIRECTO
UIApplicationShortcutIcon *iconViewDos = [UIApplicationShortcutIcon iconWithTemplateImageName:@"icono"];
//TITULO Y SUBTITULO DE LOS ACCESOS DIRECTOS
UIApplicationShortcutItem *accesoDirecto = [[UIMutableApplicationShortcutItem alloc]initWithType:@"com.sb.acceso" localizedTitle:@"ABRIR VISTA DOS" localizedSubtitle:@"Acceder a vista dos" icon:iconViewDos userInfo:nil];
//ARRAY CON LOS ELEMENTOS
NSArray *items = @[accesoDirecto];
[UIApplication sharedApplication].shortcutItems = items;
}
-Swift
func createItems3DTouch(){
//ICONO DEL ACCESO DIRECTO
let iconViewDos = UIApplicationShortcutIcon(templateImageName: "icono")
//TITULO Y SUBTITULO DE LOS ACCESOS DIRECTOS
let accesoDirecto = UIApplicationShortcutItem(type: "com.sb.acceso", localizedTitle: "ABRIR VISTA DOS", localizedSubtitle: "Acceder a vista dos", icon: iconViewDos, userInfo: nil)
//ARRAY CON LOS ELEMENTOS
UIApplication.sharedApplication().shortcutItems = [accesoDirecto]
}
Lo que hemos hecho ha sido crear el icono de nuestro acceso directo, además del titulo y del subtitulo, hemos creado un array con los elementos, en nuestro caso un sólo elemento, pero recuerda que podemos incluir hasta cuatro Quick Actions.
Método delegado
Ahora entra en juego un método delegado, que responderá ante la pulsación del usuario en uno de los cuatro elementos como máximo que podemos incluir.
Este es el método en cuestión y su implementación:
-Objective-C
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler {
//PULSA LA OPCIÓN 1
if ([shortcutItem.type isEqualToString:@"com.sb.acceso"]) {
[self showViewControllerDos];
}
}
-Swift
func application(application: UIApplication, performActionForShortcutItem shortcutItem: UIApplicationShortcutItem, completionHandler: (Bool) -> Void) {
if( shortcutItem.type == "com.sb.acceso" ) {
showViewControllerDos()
}
}
Lo único que hace este método delegado es detectar la pulsación del usuario, además de comprobar mediante una condición, que la cadena que estoy asignando al crear el UIApplicationShortcutIcon es la misma, es decir: «com.sb.acceso».
Si esto sucede, se llama a un método llamado showViewControllerDos que no existe pero que vamos a crear ahora mismo 🙂
-Objective-C
- (void)showViewControllerDos {
UIViewController *Vc = [[UIStoryboard storyboardWithName:@"Main" bundle:nil]instantiateViewControllerWithIdentifier:@"vistaDos"];
[self.window.rootViewController presentViewController:Vc animated:YES completion:nil];
}
-Swift
func showViewControllerDos(){
let storyboard = UIStoryboard(name: "Main", bundle: nil)
let vc = storyboard.instantiateViewControllerWithIdentifier("vistaDos")
self.window?.rootViewController?.presentViewController(vc, animated: true, completion: nil)
}
Este método si te fijas lo que hace es abrir el ViewController 2, de forma que cuándo el usuario pulsa sobre la opción seleccionada, se abre nuestra segunda vista.
Sencillo ¿a que sí?
En esta entrada hemos visto como detectar si el dispositivo implementa la funcionalidad de 3D Touch, y también Como implementar 3D Touch en tus Apps – Quick Actions
En una futura entrada veremos como implementar Peek y Pop dentro de nuestras aplicaciones, para ver una vista de nuestra aplicación sin necesidad de ir a ella, o ver un link sin necesidad de salir de la propia App.
Descarga aquí el ejemplo práctico creado con Objective-C
Descarga aquí el ejemplo práctico creado con Swift
Espero que te haya gustado esta entrada, y que puedas implementar Quick Actions en tus Apps.
Nada más, si tienes alguna duda, déjame un comentario 😉






6 Comments