¿Los objetos de tus vistas en iOS se mueven más que una familia numerosa en busca de becas?
En esta entrada voy a ponerte muy fácil cómo conseguir que tu App se vea bien en todos los dispositivos iOS.
Seis Tamaños de pantalla.
De acuerdo, no es Android.
Pero son seis tamaños de pantalla.
Y admitámoslo, las Auto Layout son un coñazo, una tecnología más orientada a diseñadores que a developers como nosotros.
Ha llovido mucho desde que un iOS Developer sólo contemplaba 3,5″ pulgadas como tamaño de pantalla.
Pero ahora, tenemos esto:
- iPhone 4 —> 3,5″
- iPhone 5/5S —> 4″
- iPhone 6 —> 4,7″
- iPhone 6 Plus —> 5,5″
- iPad —> 9,6″
- iPad mini —> 6,9″
Y tú creas tu aplicación para iPhone y juegas con las Auto Layout, pero luego si compilas en otro dispositivo está todo descolocado.
Tranquilo, después de leer este post, tus vistas en iOS se moverán menos que Don Pimpón en una cama de belcro 😉
¿Y si nos dejamos de chorradas y creamos un StoryBoard por cada dipositivo?
Sí, sí, cómo lo oyes.
Vamos a dejar de perder el tiempo con las Auto Layout, de poner las vistas en el controlador por medio de código, y por supuesto vamos a pasar del viejuno Auto Resizing.
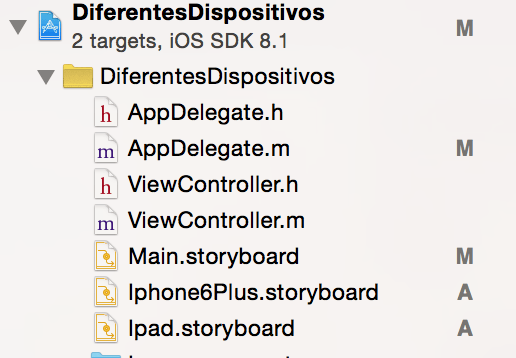
Lo primero que vamos a hacer es crear un Storyboard por cada dispositivo, si creamos 3 cubrimos prácticamente todas las pantallas.
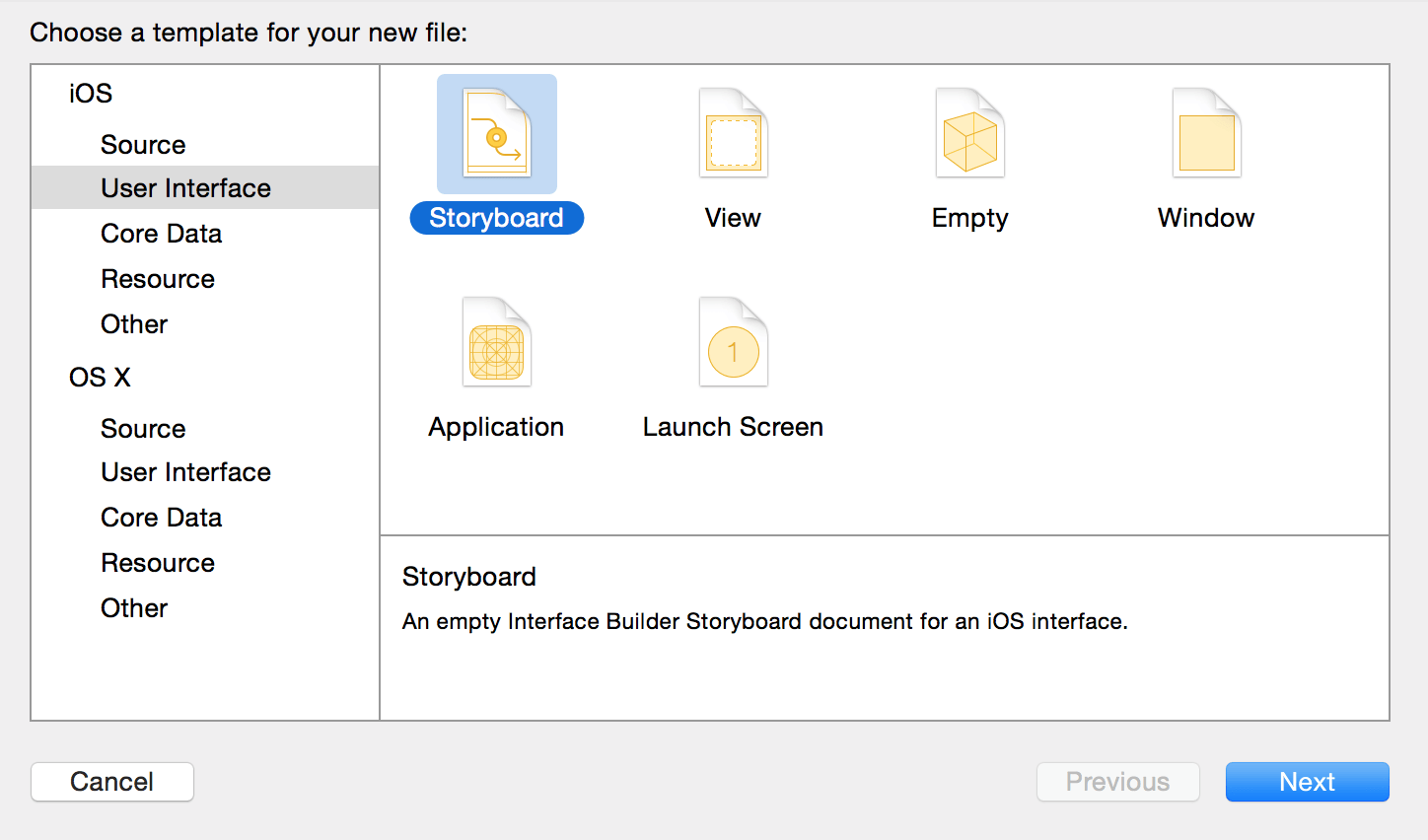
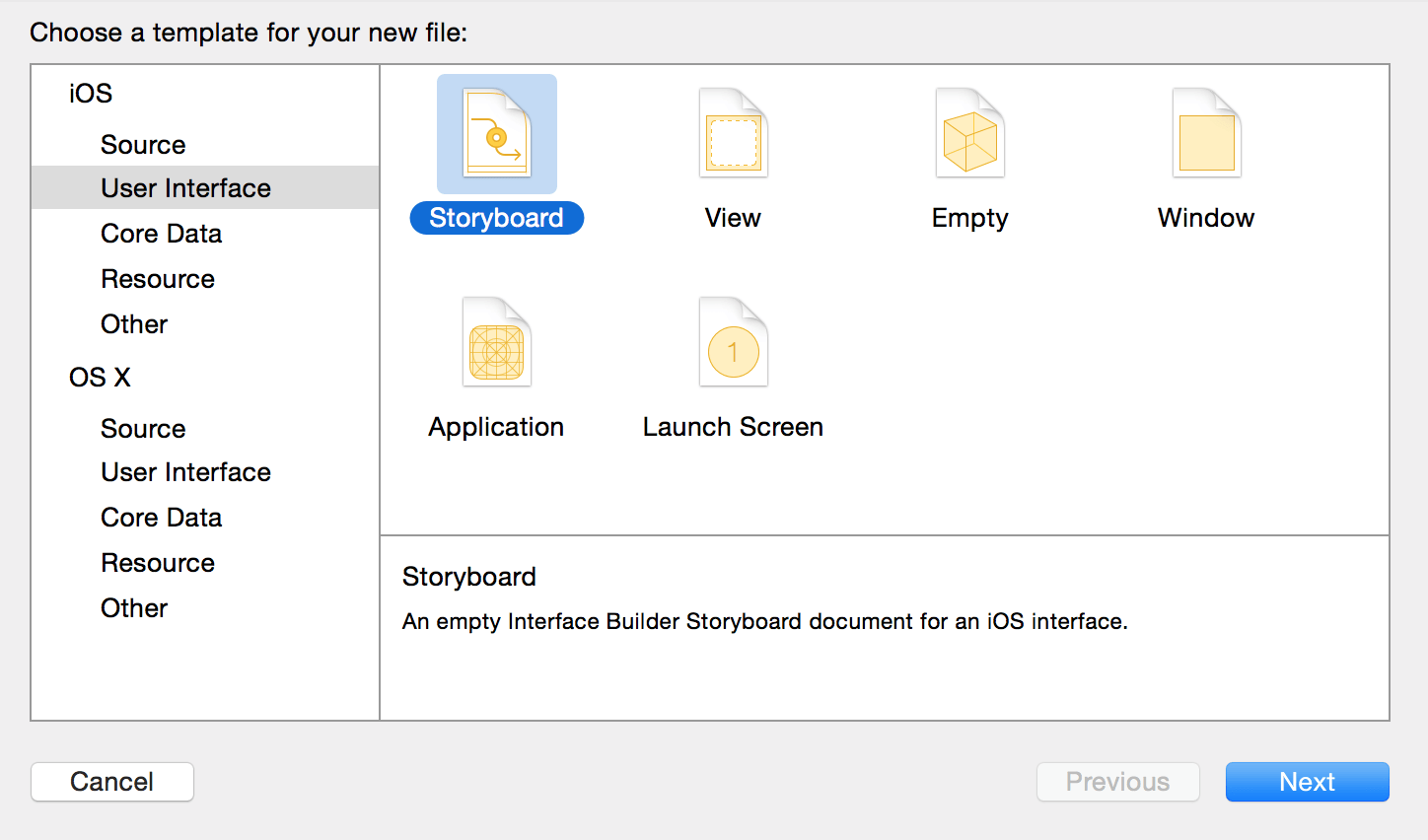
En el grupo de carpetas y archivos hacemos clic con el botón derecho, y después:
Dentro del apartado iOS seleccionamos User Interface –> Storyboard


Después en el archivo AppDelegate.m vamos a establecer 3 macros, esto se hace con la directiva del preprocesador #define
Una macro es parecida a una constante, a diferencia que la macro se ejecuta incluso antes de que empiece la compilación.
Entonces, en el AppDelegate.m escribimos lo siguiente:
//PARA IPHONE
#define IS_IPHONE (UI_USER_INTERFACE_IDIOM () == UIUserInterfaceIdiomPhone)
//PARA IPAD
#define IS_IPAD (UI_USER_INTERFACE_IDIOM () !=UIUserInterfaceIdiomIpad)
//PARA IPHONE 6 PLUS
#define IS_IPHONE6PLUS (IS_IPHONE && [[UIScreen mainScreen] nativeScale] == 3.0f)
Es decir, definimos unas palabras reservadas y las asignamos a los dispositivos.
IS_IPHONE para el caso de que nuestra aplicación sea ejecutada por cualquier modelo de iPhone menos el 6 Plus.
IS_IPAD para el caso de que nuestra App la ejecute un iPad.
IS_IPHONE6PLUS para el caso del iPhone 6 Plus.
Una vez hecho esto, vamos a sobreescribir el método:
application: didFinishLaunchingWithOptions:
Debe quedar de la siguiente manera:
– (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//CREO EL OBJETO DE STORYBOARD
UIStoryboard *vistaInicial = [[UIStoryboard alloc]init];
//CREO EL OBJETO DE VIEWCONTROLLER
UIViewController *controllerInicial = [[UIViewController alloc]init];
//CONDICIONAL PARA CARGAR EL STORYBOARD DE IPHONE SEGÚN CORRESPONDA
if (IS_IPHONE) {
vistaInicial = [UIStoryboard storyboardWithName:@»Main» bundle:nil];
controllerInicial = [vistaInicial instantiateInitialViewController];
self.window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen]bounds]];
self.window.rootViewController = controllerInicial;
[self.window makeKeyAndVisible];
if (IS_IPHONE6PLUS) {
vistaInicial = [UIStoryboard storyboardWithName:@»Iphone6Plus» bundle:nil];
controllerInicial = [vistaInicial instantiateInitialViewController];
self.window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen]bounds]];
self.window.rootViewController = controllerInicial;
[self.window makeKeyAndVisible];
}
}
//CARGA EL STORYBOARD DE IPAD
else{
vistaInicial = [UIStoryboard storyboardWithName:@»Ipad» bundle:nil];
controllerInicial = [vistaInicial instantiateInitialViewController];
self.window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen]bounds]];
self.window.rootViewController = controllerInicial;
[self.window makeKeyAndVisible];
}
return YES;
}
Con esto, dependiendo del dispositivo que ejecute nuestra App, cargará un StoryBoard u otro.
Seguro que hay formas más eficientes, que penalicen menos el rendimiento, pero vamos, que si no tienes jefe, aplica esta, y verás tu App en el App Store, y perfecta en todos los dispositivos 😉
Si tienes cualquier duda, déjame un comentario.



3 Comments