Doy por hecho que ya sabes lo que es un Navigation Bar.
Pero por si acaso, te lo recuerdo.
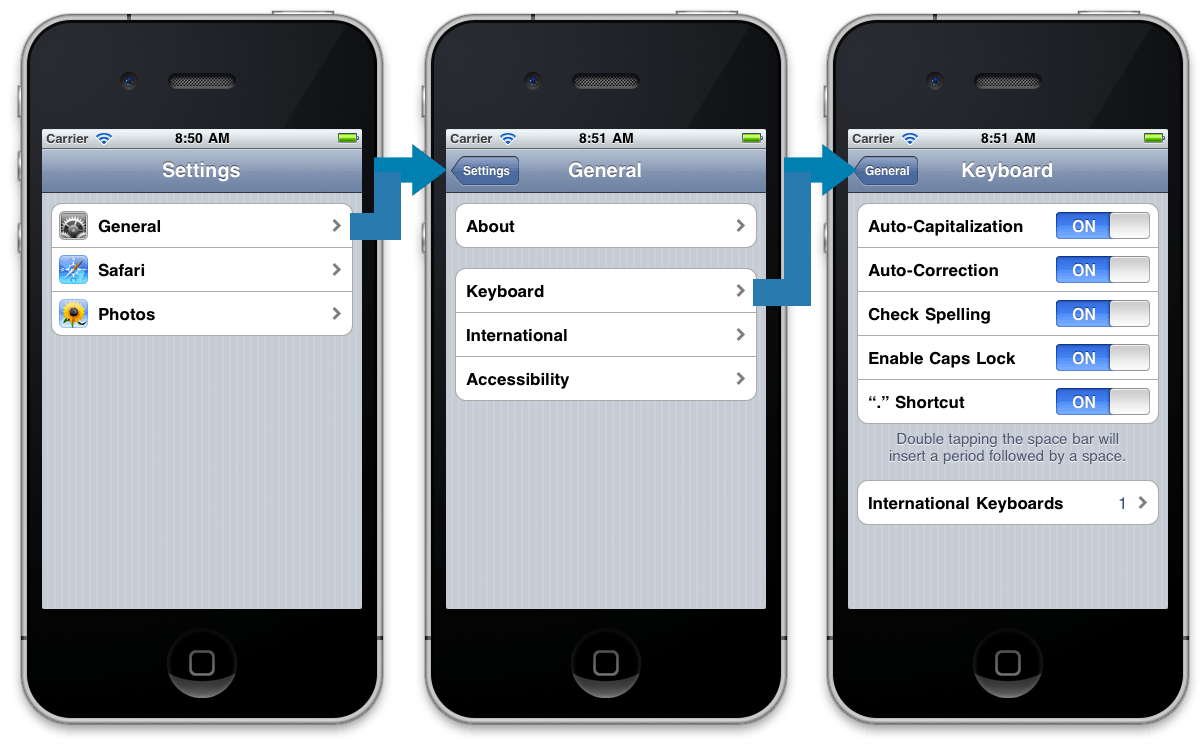
El Navigation Bar es la barra superior que aparece en nuestras Apps cuándo trabajamos con el Navigation Controller.
Aunque quizá debería empezar a contar que es un Navigation Controller ¿no?
Navigation Controller
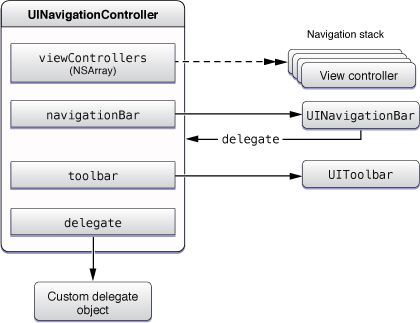
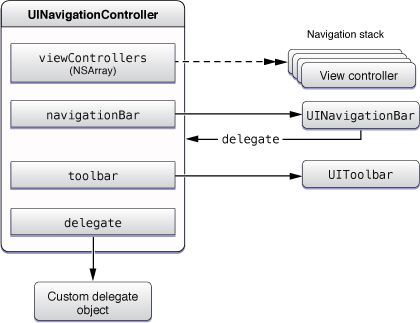
Un Navigation Controller es un Controlador de vistas.
Es decir, gestiona el intercambio de una pantalla a otra.
Es un controlador que usamos cuándo trabajamos con las Vistas de Tabla.
Las vistas se van apilando, y podemos ir de una a otra en orden secuencial.


La representación gráfica de que estamos usando un Navigation Controller es la Navigation Bar.
En esta entrada veremos como customizar Navigation Bar aplicando un estilo, un color, y una imagen.
Navigation Bar
Este elemento que se muestra como una barra en la parte superior de nuestra vista, tiene la función de controlar nuestras vistas.
Por medio de botones, podremos ir a la siguiente vista, o retroceder a la anterior, así funciona el Navigation Controller a través de su Navigation Bar.
Esta barra, tiene un aspecto estándar, con un color definido por defecto, pero este color se puede cambiar.
Customizar Navigation Bar en iOS 8 con Swift
Customizar la Navigation Bar es muy sencillo, tan sólo debemos escribir estas lineas de Swift en el método viewDidAppear() .
override func viewDidAppear(animated: Bool) {
//Declaramos una variable con nuestro navigationBar
var nav = self.navigationController?.navigationBar
//Cambiamos el estilo y el color por medio de los métodos barStyle y tintColor
nav?.barStyle = UIBarStyle.Black
nav?.tintColor = UIColor.yellowColor()
//Declaramos una constante de la clase UIMageView con un tamaño
let imageView = UIImageView(frame: CGRect(x: 0, y: 0, width: 40, height: 40))
//Aplicamos una escala a la imagen para que se adapte al tamaño especificado
imageView.contentMode = .ScaleAspectFit
//Declaramos una constante y añadimos una imagen
let image = UIImage(named: «miImagen»)
//Asignamos nuestra imagen al objeto de la clase UIImageView
imageView.image = image
//Asignamos la imagen a través del método titleView del navigation
navigationItem.titleView = imageView
}
Y esto es todo. Te deseo una Feliz Navidad. Hasta el próximo tutorial 😉


4 Comments