Antes de Crear tu primera App con Swift, déjame que te invite a mi canal de Youtube, dónde tengo un montón de video-tutoriales, cursos, y todo lo que necesitas para que empieces a crear aplicaciones para iOS con Swift y SwiftUI.
CLIC AQUÍ PARA VISITAR MI CANAL DE YOUTUBE
Esta entrada te va a encantar, en ella te enseñaré como crear tu primera App con Swift.
No será la mejor aplicación que harás, ni la que te va a dejar millones de ventas en el App Store, pero ¡hombre! se trata de tu primer contacto.
Cómo no podía ser de otra manera, comenzaremos tu aprendizaje con Swift con el típico pero no por ello menos importante «Hola Mundo!»
Xcode 11
Antes de nada debes saber, que para crear tu primera App con Swift es necesario descargar la última versión de Xcode.
Xcode es el IDE que vamos a usar para crear Apps, en su última versión (la 11.4 a día de hoy) incluye soporte para programar en Swift y con SwiftUI.
Es un IDE muy completo, y con él vamos a poder crear software para las plataformas de Apple, es decir que vamos a poder crear aplicaciones para iPhone, iPad, pero también para macOS, para el Apple Watch, o el Apple TV.
Puedes descargar Xcode de forma gratuita en el App Store.
Hola Mundo con Swift 5
Pues sí, queridos amigos, como no podía ser de otra manera, vamos a crear nuestro primer «Hola Mundo» con Swift.
Swift es un lenguaje de programación multiparadigma, esto significa que podemos usar programación orientada a objetos, así como programación funcional, reactiva, etc.
Swift fue lanzado por Apple en el año 2014, y a día de hoy es uno de los lenguajes de programación más usados a nivel mundial.
¿Ya habéis descargado Xcode? ¿Tenéis la mente abierta para descubrir uno de los lenguajes de programación más sencillos y con la curva de aprendizaje más liviana del mundo?
Pues basta de hacer preguntas y voy a daros respuestas.
Crear tu primera App con Swift
Abrir Xcode y seleccionar «Créate a new xCode project».
En la siguiente pantalla Xcode nos pedirá que seleccionemos una de las plantillas que existen por defecto, en nuestro caso seleccionaremos la plantilla «Single View Application».
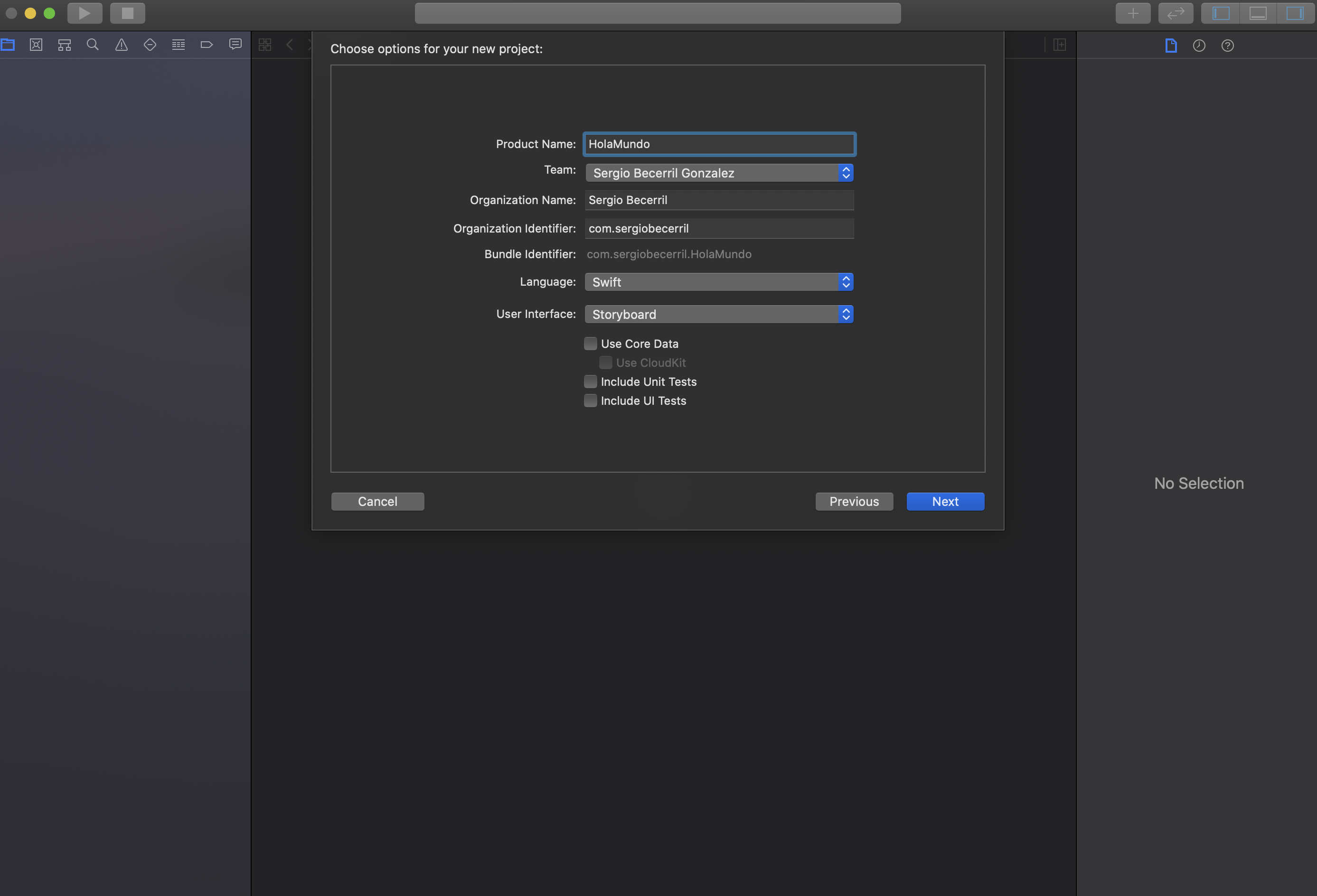
A continuación debemos configurar algunos parámetros generales del proyecto, como son el nombre, el lenguaje de programación que vamos a usar, así como si queremos hacer una aplicación para iPhone, para iPad, o Universal, es decir que sirva para ambos dispositivos; los que habéis hecho alguno de mis cursos, ya sabéis cual de las tres opciones es conveniente poner aquí 😉
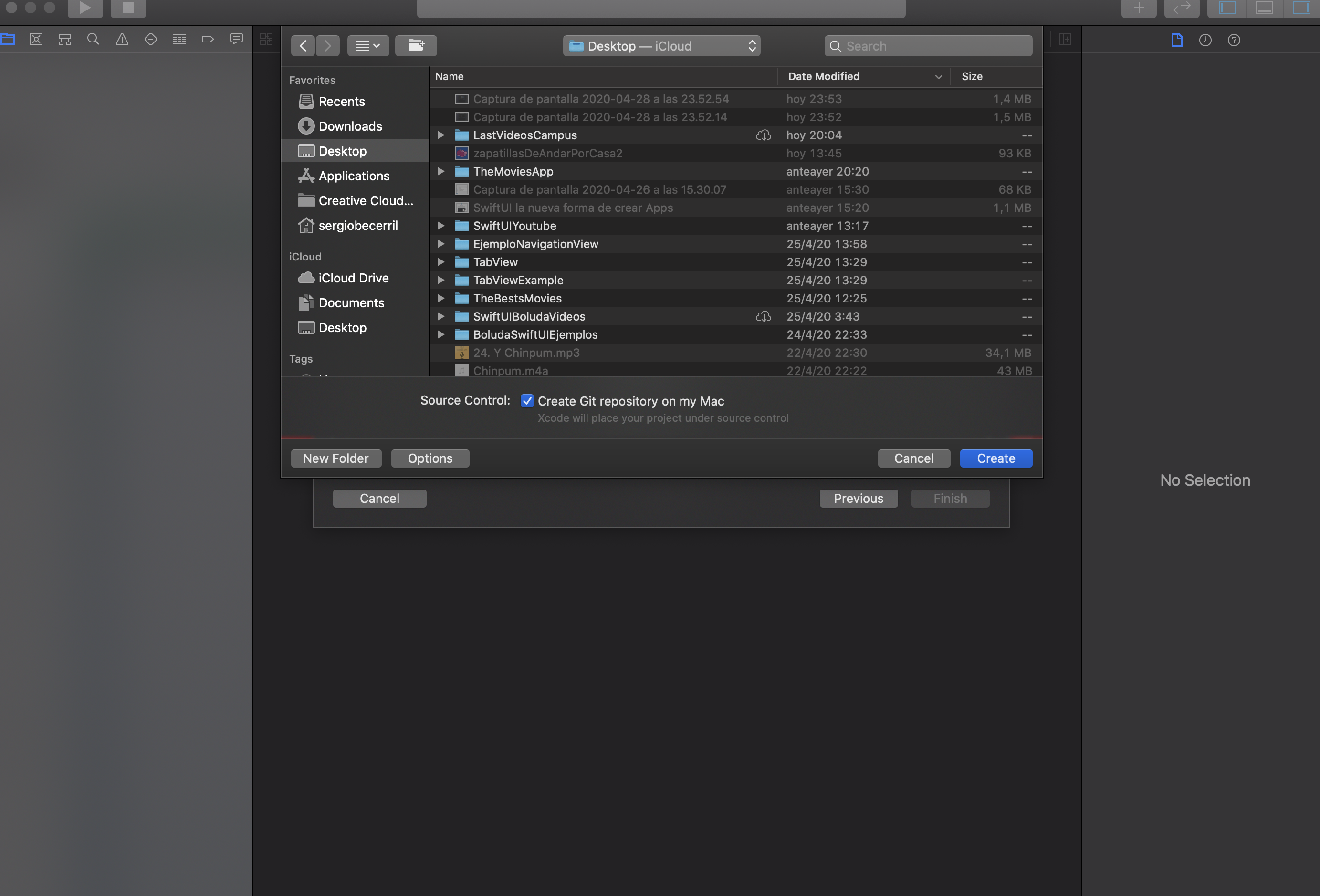
Por último, debemos seleccionar un sitio donde guardar nuestro proyecto, en mi caso lo guardaré en la carpeta «Escritorio».
Hacemos clic en «Create» para crear el proyecto.
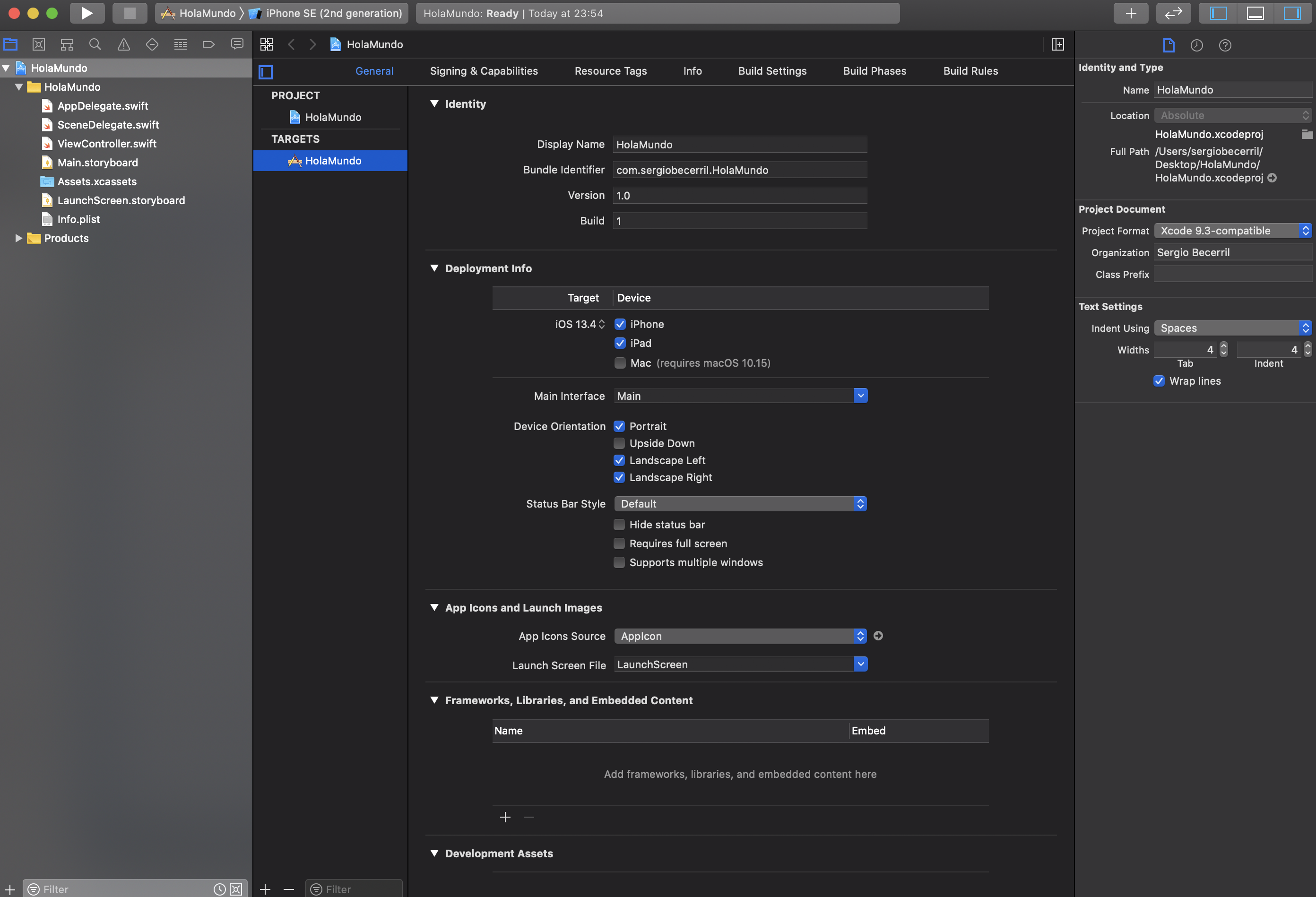
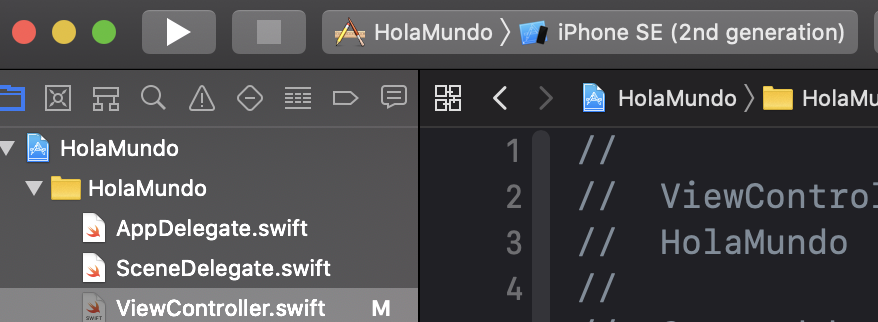
Bien pues ya estamos dentro de nuestro proyecto en Xcode. Cómo podéis ver, en la parte izquierda tenemos lo que yo llamo el grupo de carpeta y archivos. Aquí estarán todos los objetos, clases, y demás componentes que contendrá nuestra aplicación.
Hay dos archivos que son muy importantes, el archivo AppDelegate.swift y el archivo ViewController.swift, ambos son dos clases. Uno, el AppDelegate se encargará de gestionar todo el funcionamiento de nuestra App, el ViewController por su parte, es un objeto que se va a encargar de controlar nuestras vistas, es decir es un controlador de vista, y es aquí dónde trabajaremos.
Crear la Interfaz
Primero de todo vamos a crear la interfaz de nuestra aplicación, será una interfaz muy sencilla, sólo vamos a necesitar un botón y una etiqueta.
El botón al ser pulsado ejecutará una función, y esta función tendrá programado un algoritmo que hará que en la etiqueta aparezca: «Hola Mundo».
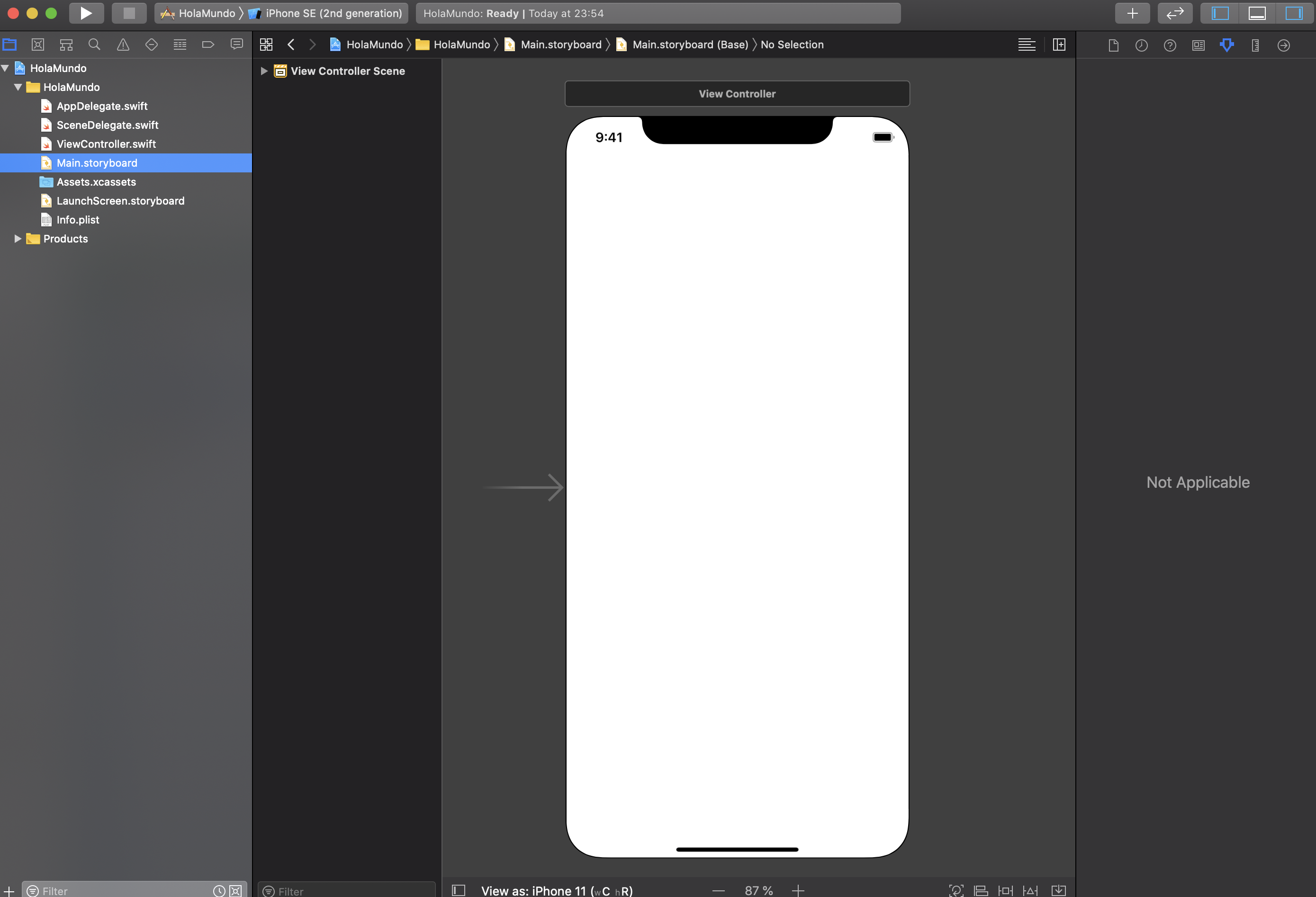
Vamos allá, pulsa sobre el archivo Main.storyboard del grupo del carpetas y archivos, deberías tener algo similar a esto:
Cómo ves la parte central de Xcode ha cambiado, ahora tenemos un lienzo donde poder «dibujar» lo que queramos.
Ahora podemos añadir objetos de la librería de objetos solo arrastrándolos a nuestra vista.
Para ver la librería de objetos debes pulsar sobre el botón + que está situado en la esquina superior derecha de la pantalla. Mira la siguiente imagen para saber dónde está este acceso a la librería de objetos.
Apple ha tenido la amabilidad de crear para que nosotros los usemos, sí, sí, así es, no es necesario programar estos objetos escribiendo código, ya están creados para nosotros 🙂
De la biblioteca de objetos, vamos a seleccionar un botón, observa que tienes un buscador para facilitarte la tarea de encontrar el objeto que quieres. Una vez lo veas haz clic sobre él y arrástralo dentro de la vista.
Vamos a hacer lo mismo con una etiqueta o label, deberías tener algo parecido a esto:
Conectar los puntos 😉
Decía Steve Jobs que los puntos sólo puedes conectarlos mirando hacía atrás, nunca hacía adelante, esto tenía más sentido cuándo empecé a crear Apps, pues no existían los storyboards, ni las conexiones se hacían como se hacen ahora, pero siempre me gusta enseñar el tema de las conexiones con esta frase.
Necesitamos conectar los objetos que hemos puesto en pantalla con nuestro código de Swift. Así es como vamos a crear propiedades, en el caso de conexiones Outlets, y métodos en el caso de conexiones Actions.
Vamos a crear una conexión Outlet para nuestra etiqueta, y una conexión Action para nuestro botón, de esta forma declararemos una propiedad de tipo UILabel, y un método que luego podremos implementar y hará que al pulsar el botón, nuestra aplicación haga algo 🙂
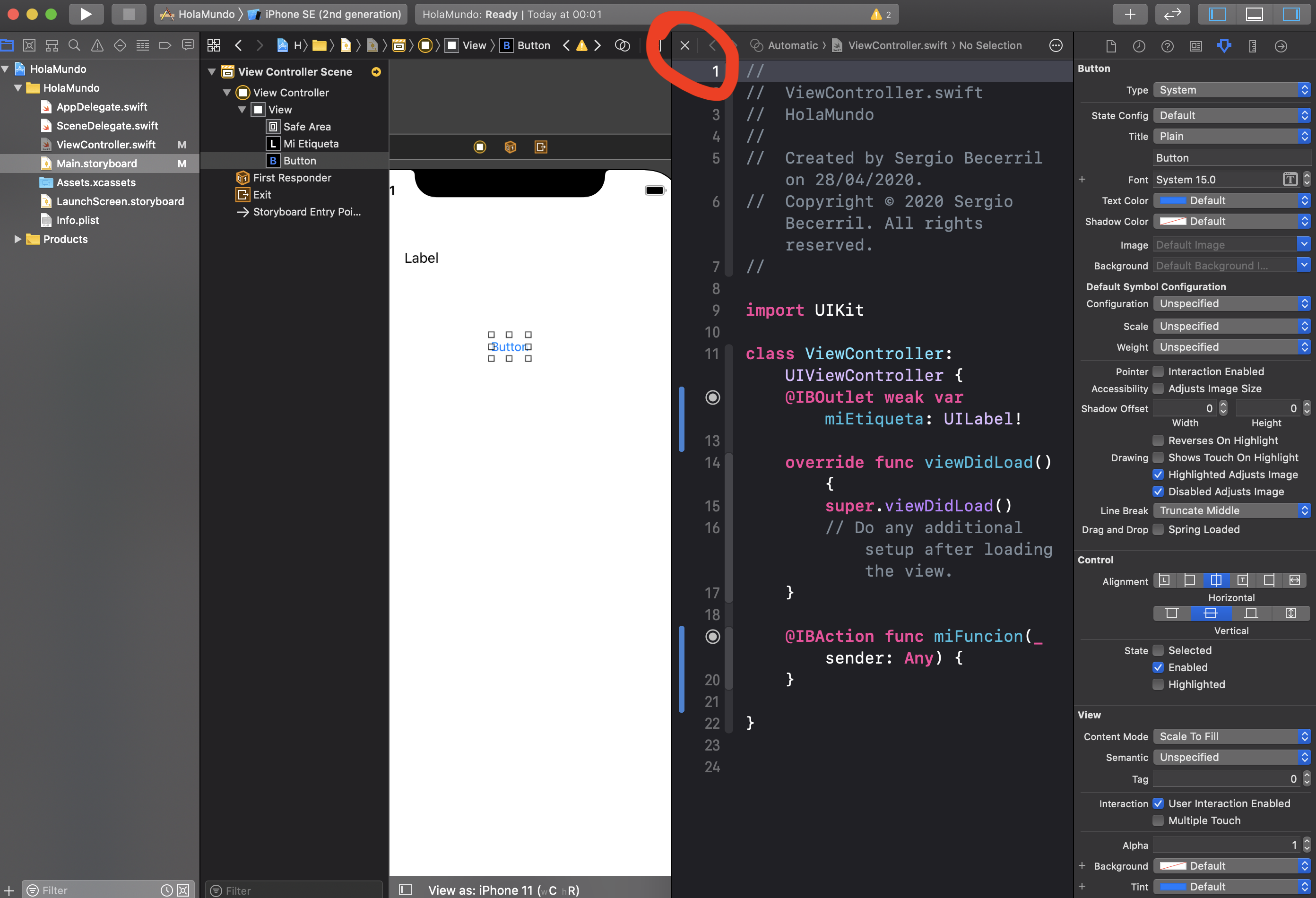
Para crear las conexiones, pulsa sobre el botón que te indico en la siguiente imagen, y pulsa sobre la opción Assistant.
La pantalla se ha dividido en dos, al margen del grupo de carpetas y archivos en la parte izquierda, y el inspector en la parte derecha, la zona central está dividida en dos partes. La parte de la izquierda es nuestra vista, el
Storyboard dónde hemos estado trabajando hasta ahora, la parte derecha es el archivo ViewController.swift, y lo que estás viendo es el lenguaje de programación Swift y algunas clases y métodos de Cocoa.
Lo que vamos a hacer ahora es crucial para el buen funcionamiento de la aplicación, por lo que estate atento a la jugada 😉
Vamos a hacer clic sobre el botón para seleccionarlo, después vamos a pulsar la tecla «ctrl» de nuestro teclado, y con la tecla pulsada vamos a hacer clic de nuevo sobre el botón, ¡ojo no sueltes el clic! manténlo pulsado y desplaza el ratón, deberías ver una flecha de color azul.
Arrastra esta flecha hasta el archivo ViewController.swift justo después de esta linea:
class ViewController: UIViewController {
Suelta el clic del ratón, te aparecerá una ventana modal con una serie de atributos, vamos a crear la conexión del botón con el controlador de nuestra vista.
Lo único que tienes que hacer aquí es cambiar el tipo de conexión y poner un nombre a la función. En Connection selecciona «Action» y en Name escribe el nombre que quieras darle a tu función, yo la he llamado miFunción, por ser original más que nada, y haz clic en Connect.
En nuestro archivo ViewController.swift se ha generado como por arte de magia una linea de código.
@IBAction func miFuncion(sender: AnyObject) {
}
Lo que acabamos de hacer es crear una función, en esta función implementaremos el algoritmo que hará que al pulsar el botón en la etiqueta aparezca «Hola Mundo».
Repite el mismo proceso para la etiqueta, es decir selecciona la etiqueta, pulsa la tecla «ctrl» vuelve a hacer clic sobre la etiqueta y arrastra la flecha justo debajo de la función que acabamos de crear, después suelta el clic del ratón para que aparezca de nuevo la ventana modal dónde configuraremos la conexión.
En este caso sólo tenemos que poner un nombre a la etiqueta, ¿por qué? Muy sencillo, cuándo pulsemos el botón se ejecutará una función, en esta función vamos a decir: «oye etiqueta que ahora debes poner un texto» y si al ejecutar la función, no se encuentra la etiqueta, el programa no funcionará, por lo que debemos poner un nombre a nuestra etiqueta, en mi caso la he llamado miEtiqueta.
Otra linea de código ha aparecido en nuestro archivo.
@IBOutlet var miEtiqueta: UILabel!
Lo que acabamos de hacer es declarar una variable. Para ser más exactos hemos declarado una variable de instancia a las clase UILabel que hemos llamado miEtiqueta.
Una vez hemos creado la interfaz en el Storyboard, una vez que hemos creado las conexiones, es hora de implementar la lógica de nuestra App. Me explico, si ahora ejecutáramos la aplicación funcionaria perfectamente, y al pulsar sobre el botón, se ejecutaría la función miFuncion, pero no pasaría nada, ¿porqué? pues porque no hemos implementado el algoritmo para que haga algo, vamos a ello.
Pulsa en la cruz para volver a la vista normal.
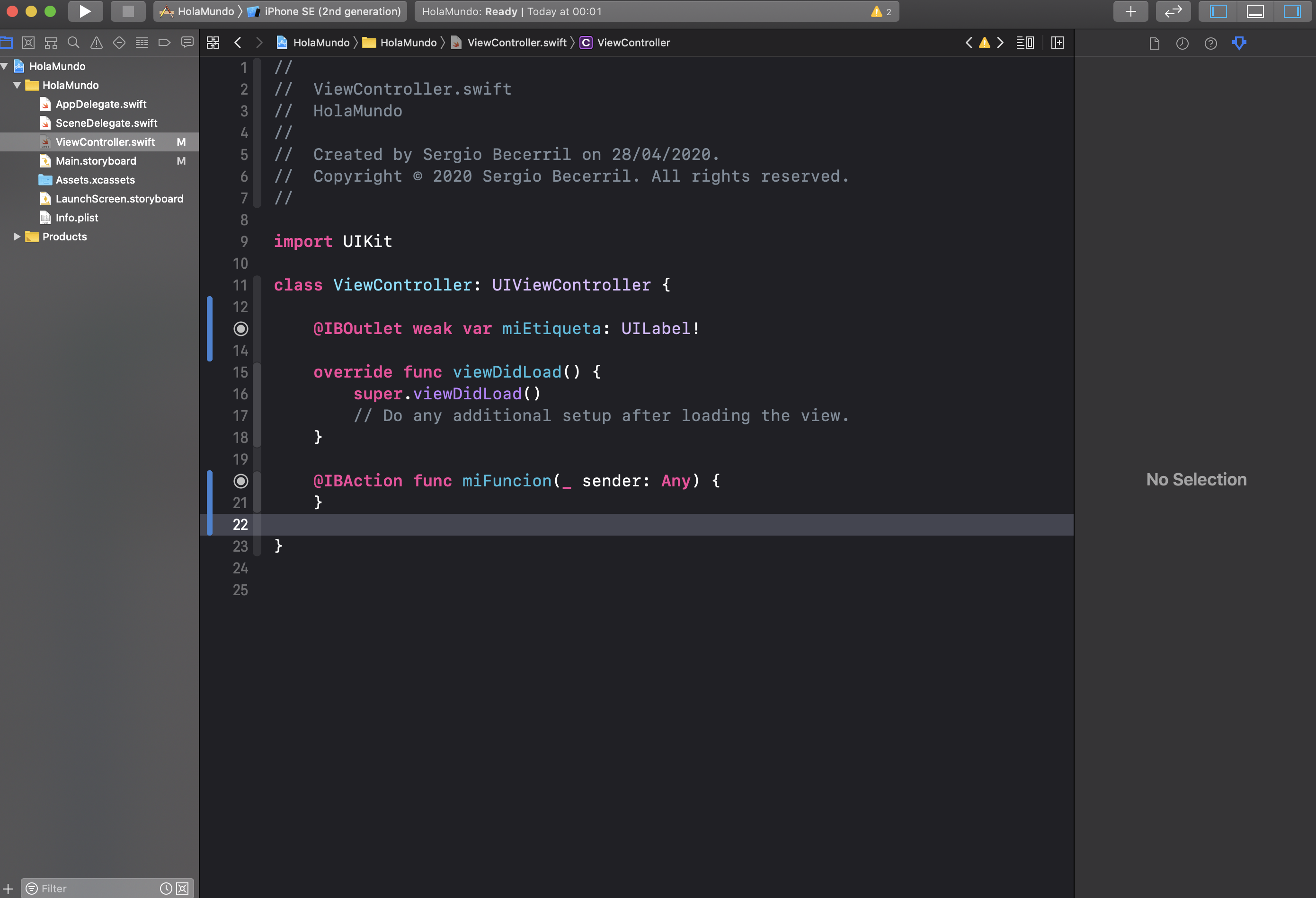
Selecciona el archivo ViewController.swift en el grupo de carpetas y archivos si no lo tienes seleccionado. En la parte central de Xcode debemos ver nuestro archivo ViewController con la función y la variable que acabamos de declarar en todo su esplendor.
Implementar la lógica para que nuestra App con Swift haga algo
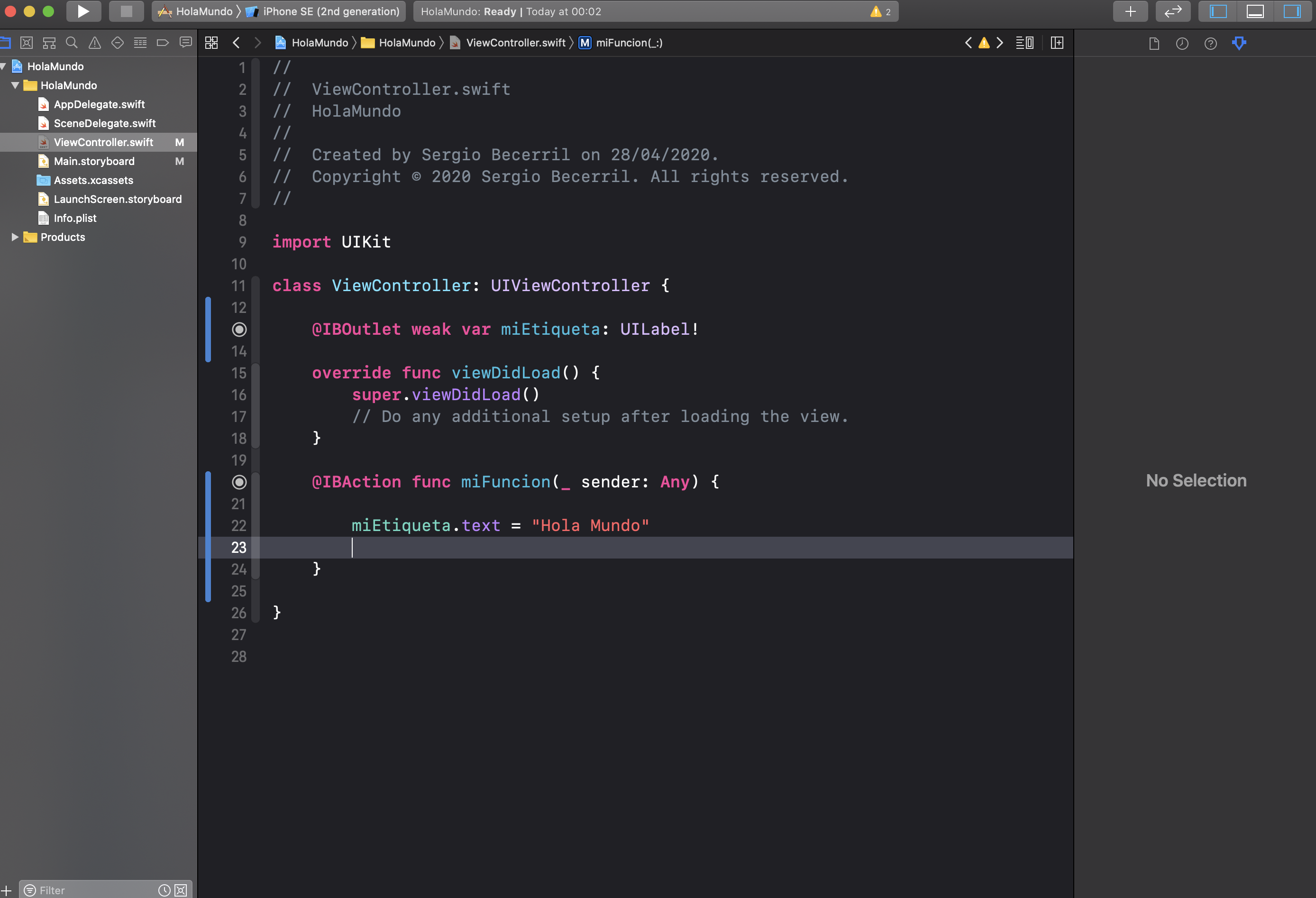
Para que en la etiqueta aparezca «Hola Mundo» cuándo pulsemos sobre el botón, debemos escribir las instrucciones precisas para que al ejecutarse la función, esta función haga algo, por ello vamos a escribir dentro de las llaves de la función que acabamos de declarar.
Escribimos la siguiente linea de código:
miEtiqueta.text = "Hola Mundo"
Vuestra función debería quedar así:
@IBAction func miFuncion(sender: AnyObject) {
miEtiqueta.text = "Hola Mundo"
}
¡Pues ya está! Enhorabuena, esto es todo.
En la esquina superior izquierda, puedes seleccionar en que simulador quieres hacer funcionar tu aplicación, en mi caso tengo seleccionado iPhone SE, justo a la izquierda puedes ver un botón que tiene el símbolo de Play, haz clic sobre el mismo para ejecutar el simulador y compilar la aplicación.
Verás un botón, púlsalo y en la etiqueta debe aparecer: «Hola Mundo»
Un detalle
Si te fijas, cuándo ejecutas la aplicación en la pantalla se ve «Label» que es el texto que la etiqueta tiene por defecto.
Sí vas al Storyboard y haces doble clic sobre la etiqueta podrás editar este texto, en este caso déjalo en blanco no pongas nada.
Mismo perro con distinto collar (diferencias Objective-C y Swift)
Tanto si programas con Objective-C o con Swift vas a trabajar con Cocoa y Cocoa Touch, ¿que significa esto? pues que con la llegada de Swift no cambia todo, los objetos de los diferentes Frameworks que Apple pone a nuestra disposición, no han cambiado con la llegada de Swift.
Por ejemplo, la función que acabamos de crear y su implementación con Swift, en Objective-C sería así:
- (IBAction)miMetodo:(id)sender {
_miEtiqueta.text = @"Hola Mundo";
}
La declaración de la variable de instancia a la clase etiqueta en Objective-C se declararía así:
@property (strong, nonatomic) IBOutlet UILabel *miEtiqueta;
Sí, desde luego que hay diferencias, básicamente de sintaxis, pero si os fijáis, el objeto, la clase de Cocoa Touch, en este caso UILabel, es la misma en ambos casos.
Espero que hayas podido crear tu primera App con Swift, y si tienes alguna duda o te has atascado en algún punto, déjame un comentario e intento ayudarte.
Si te ha sabido a poco, te invito de nuevo a visitar mi canal de Youtube, dónde tengo un montón de contenido para que aprendas a crear aplicaciones para iOS con Swift, y también con SwiftUI la nueva forma de crear Apps que Apple presentó el pasado año 2019 en su conferencia mundial de desarrolladores.
También te ánimo a que descubras SwiftUI en este articulo que escribí recientemente, clic aquí para conocer SwiftUI.
Ahora que ya has aprendido a Crear tu primera App con Swift, es el mejor momento para visitar mi canal, suscribirte, y seguir tu aprendizaje swiftero 😉


















28 Comments