Si hay un objeto que me encanta desde que lo conocí hace ya algunos años es la vista Web, o lo que es lo mismo la clase UIWebView.
En esta entrada voy a enseñarte como puedes implementar un UIWebView con Swift.
La clase UIWebView
La clase UIWebView nos provee de un objeto de vista Web.
Es decir que si implementamos este objeto, vamos a poder cargar el contenido de una página Web dentro de nuestra propia aplicación.
¿Suena bien no?
La verdad es que da unas posibilidades enormes, pues podemos crear una App en un servidor con cualquier lenguaje, y hacer cosas muy chulas
Lo mejor de todo es que es una clase muy sencilla de usar, y como digo se trata de un objeto muy potente y fascinante de cara al usuario.
Vamos a ver cómo podemos implementar un UIWebView con Swift.
Crear un nuevo proyecto
Cómo siempre vamos a abrir xCode y vamos a crear un nuevo proyecto.
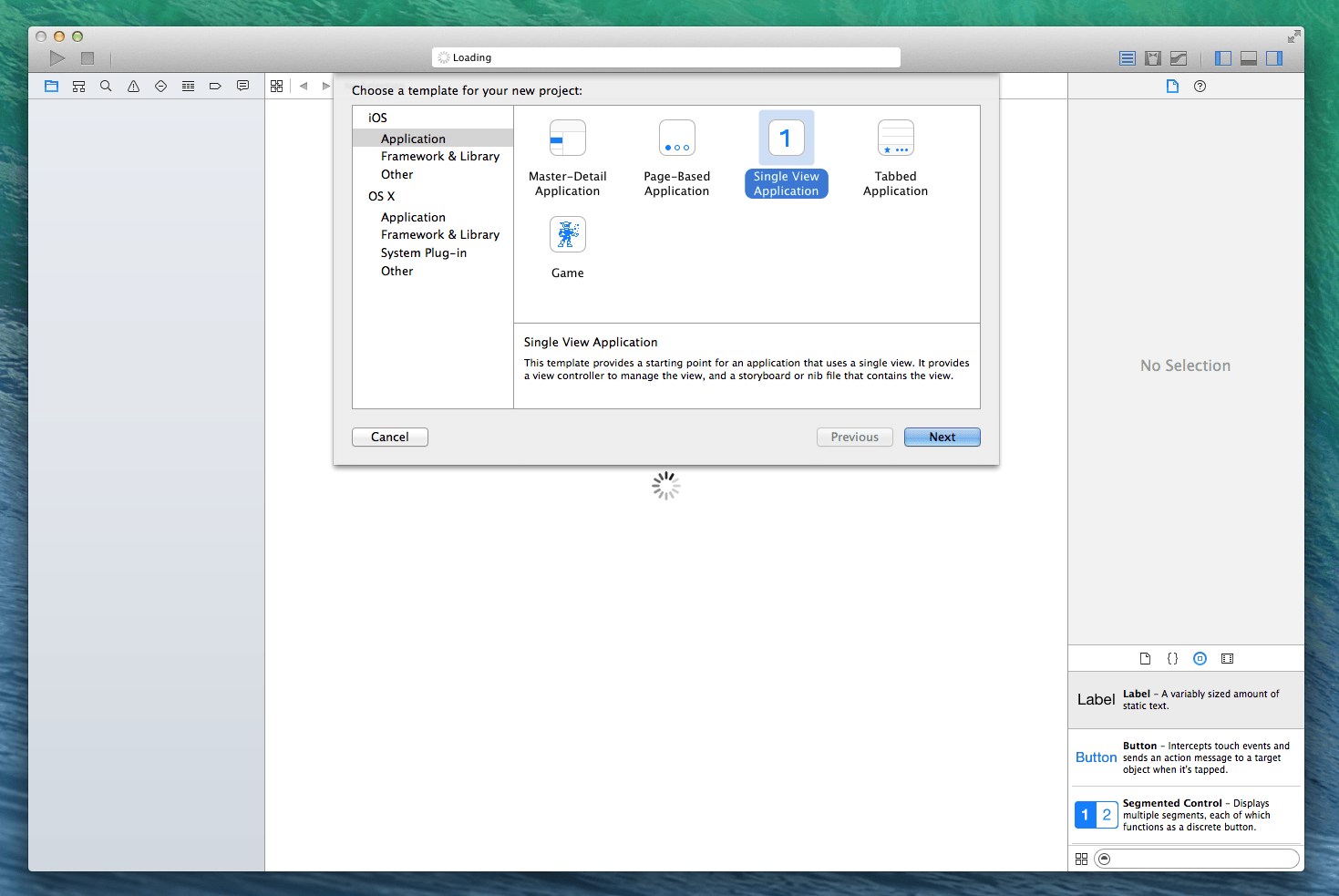
Y vamos a seleccionar la plantilla «Single View Application».
En esta pantalla podemos configurar algunos ajustes de nuestro proyecto, algunos son muy importantes como el «Bundle Identifier» pero no vamos a ver esto en esta entrada.
Pon un nombre a tu proyecto, elige Swift como lenguaje de programación, y haz clic sobre el botón «Next» .
Después selecciona el lugar dentro de tu Mac dónde quieres guardar tu proyecto.
Crear la Interfaz de nuestro UIWebView
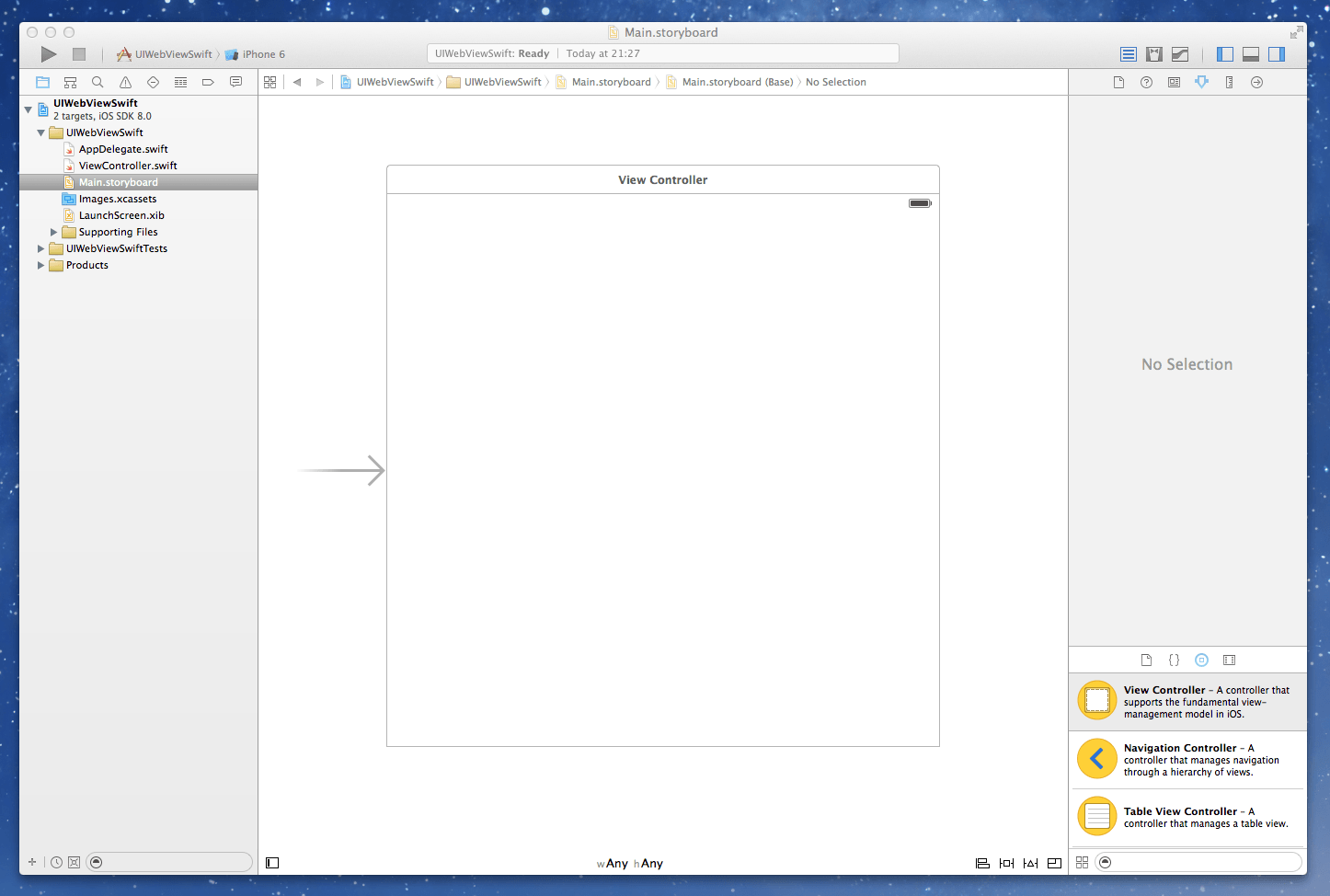
Hacemos click sobre el icono del Storyboard dentro de nuestro grupo de carpetas y archivos.
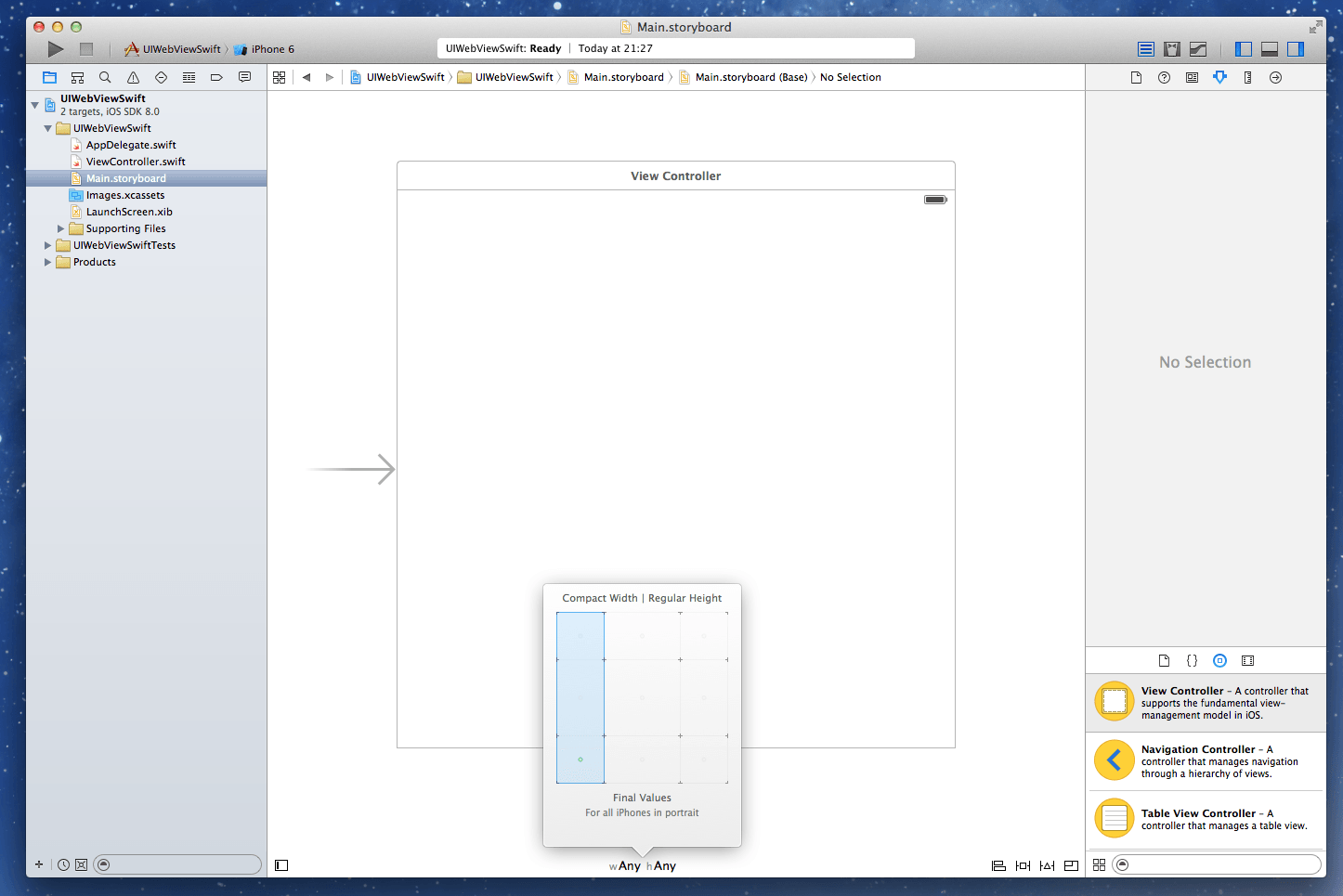
Para crear la interfaz vamos a hacer algo muy sencillo, pero primero vamos a adaptar nuestra pantalla a la vista de un iPhone.
Como sabéis desde la llegada de xCode 6 podemos adaptar la vista o vistas dependiendo del dispositivo al que va destinado, además de auto ajustar su tamaño. Hacemos clic sobre «wAny hAny» justo debajo de nuestro ViewController, y seleccionamos el tamaño de pantalla adecuado, en este caso iPhone.
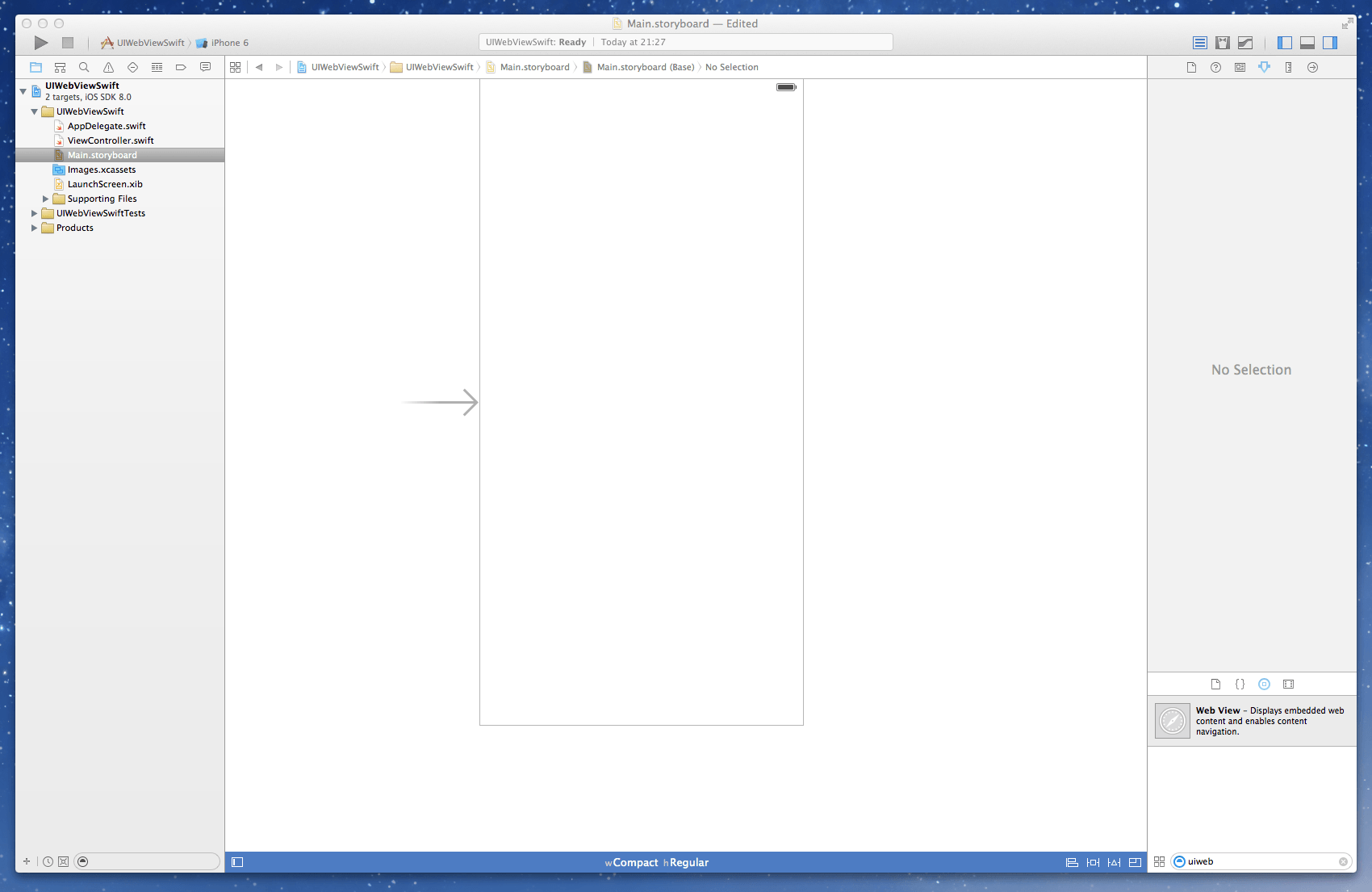
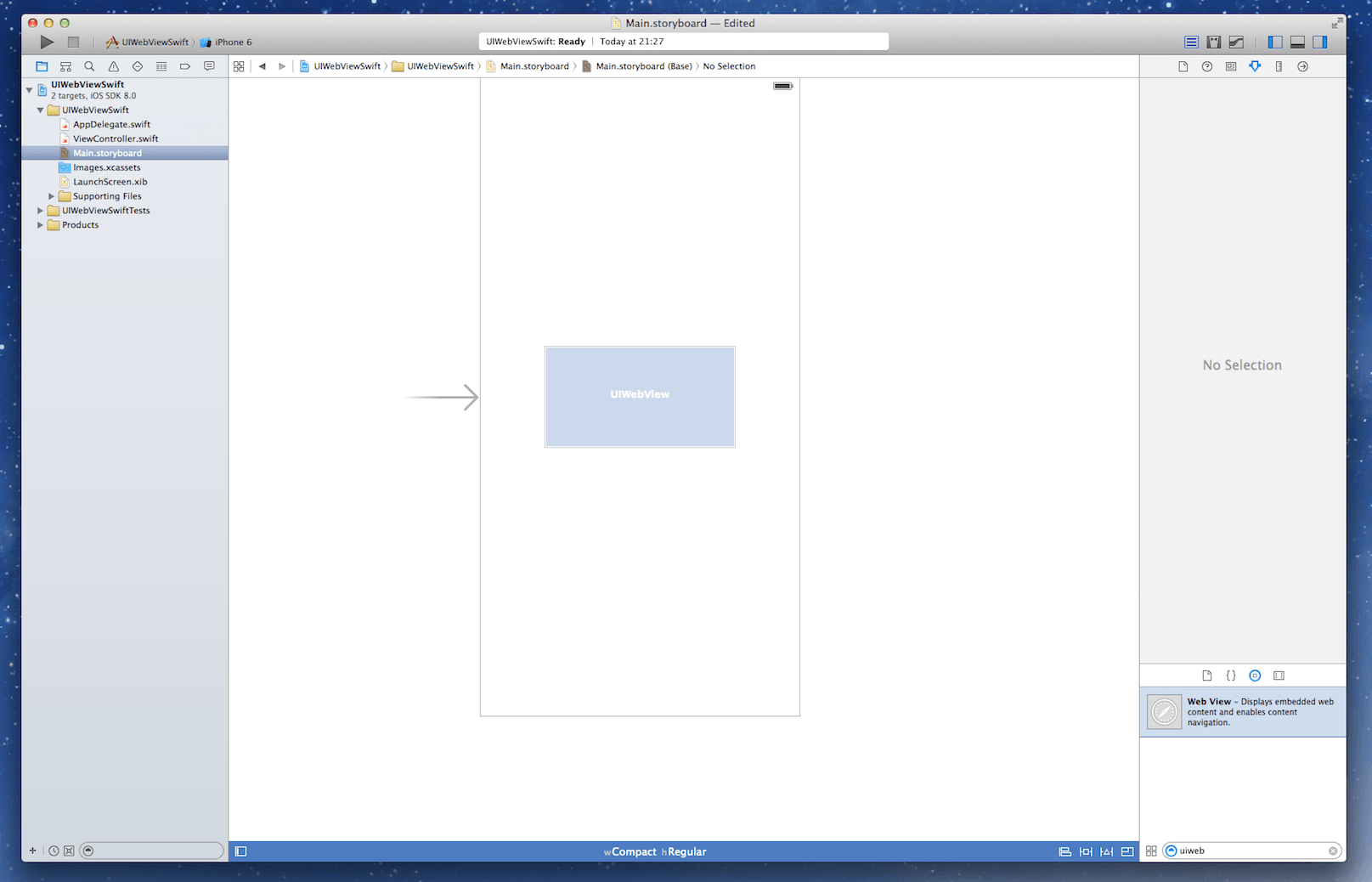
A continuación vamos a seleccionar el objeto que va a ser el contender de nuestro contenido Web, hacemos clic en el buscador de la parte inferior, y seleccionamos el objeto UIWebView.
Debemos centrar el objeto en nuestra vista, fijaos como cuándo movemos el objeto por nuestro vista en el Storyboard, aparecen unas lineas azules indicándonos la posición del UIWebView respecto a nuestra vista.
Conectar los puntos 😉
Continuando con la misma metodología de tutoriales anteriores, vamos a conectar los puntos, esto es conectar los objetos que hemos puesto en nuestro Storyboard con el código que va a dar a nuestra aplicación cierta lógica.
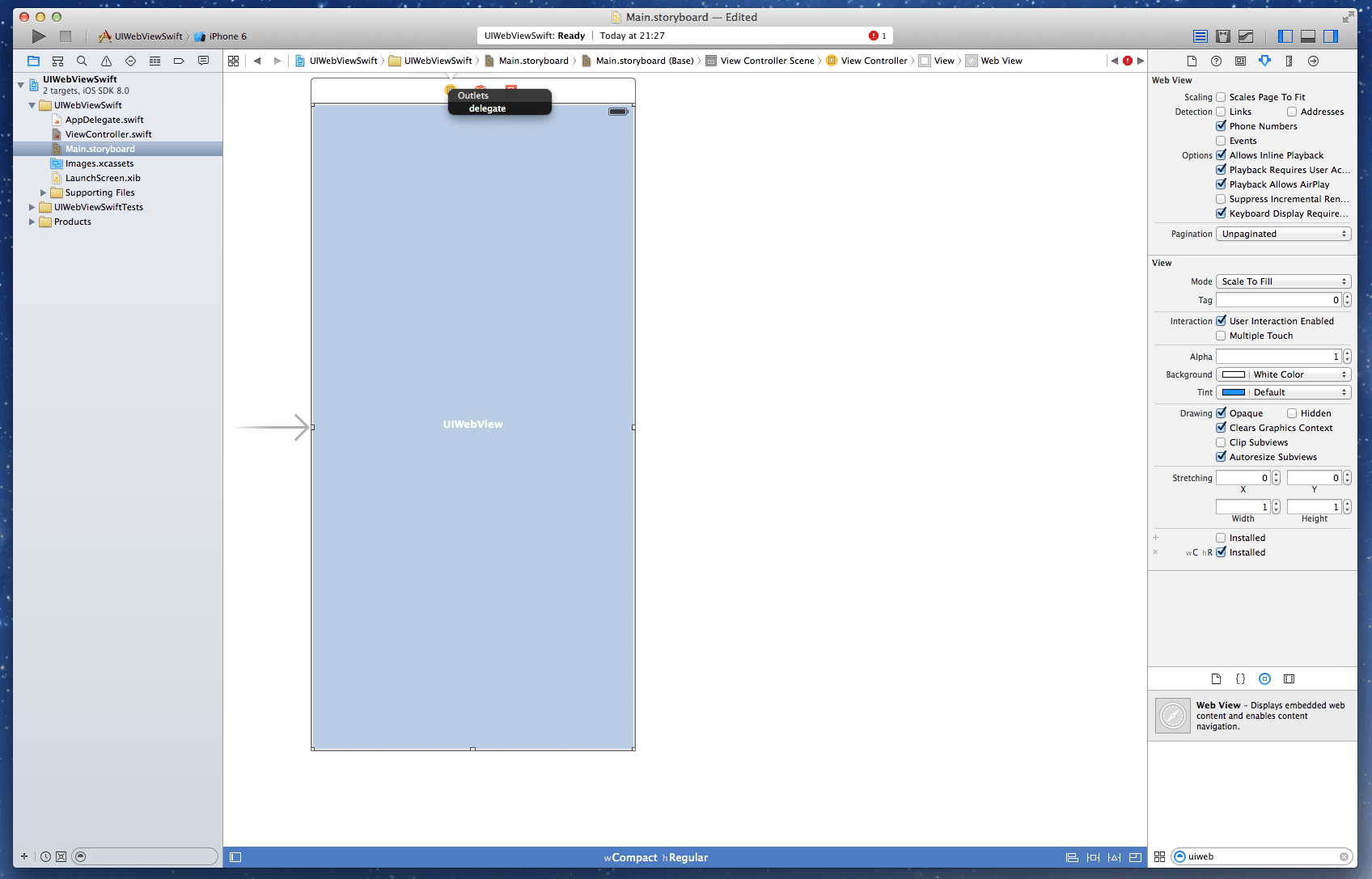
Primero vamos a conectar el objeto con el delegado, esto debe hacerse para poder usar algunos métodos dentro de nuestro proyecto, es un poco más complejo de explicar, pero entraría en patrones de diseño, y no es el objetivo de esta entrada, así pues confiar en mi 😉
Hacer clic sobre el objeto UIWebView y pulsa la tecla «ctrl» volved a hacer clic sobre el objeto y no soltéis ese clic, entonces arrastrar la flecha azul hacía el botoncito circular amarillo en la parte superior de nuestra vista, os aparecerá una ventana dónde debéis hacer clic sobre «delegate», y ya está.
Para conectar los puntos y crear las siguiente conexión, vamos a dividir la pantalla de trabajo en dos, en la esquina superior derecha tenéis un botón que va a hacer precisamente esto, es el botón que parece un hombre con traje y pajarita.
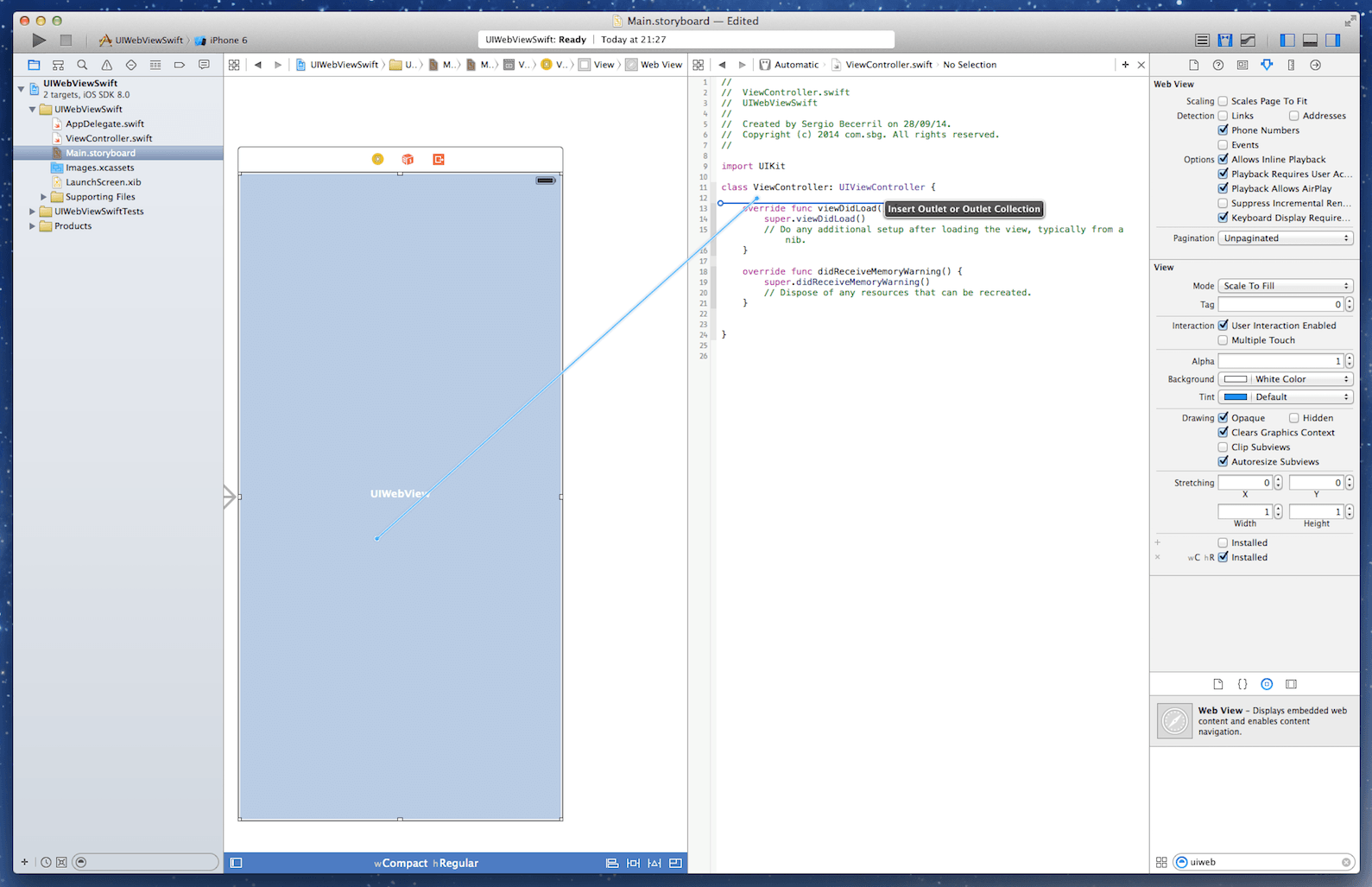
Ahora hacemos click sobre el objeto UIWebView y después pulsamos la tecla «ctrl», volvemos a hacer clic ¡¡y no soltamos el clic!! entonces aparecerá una linea de color azul, la arrastramos hacía la clase de código que está en la parte derecha de nuestra vista, y ahora sí, soltamos el clic.
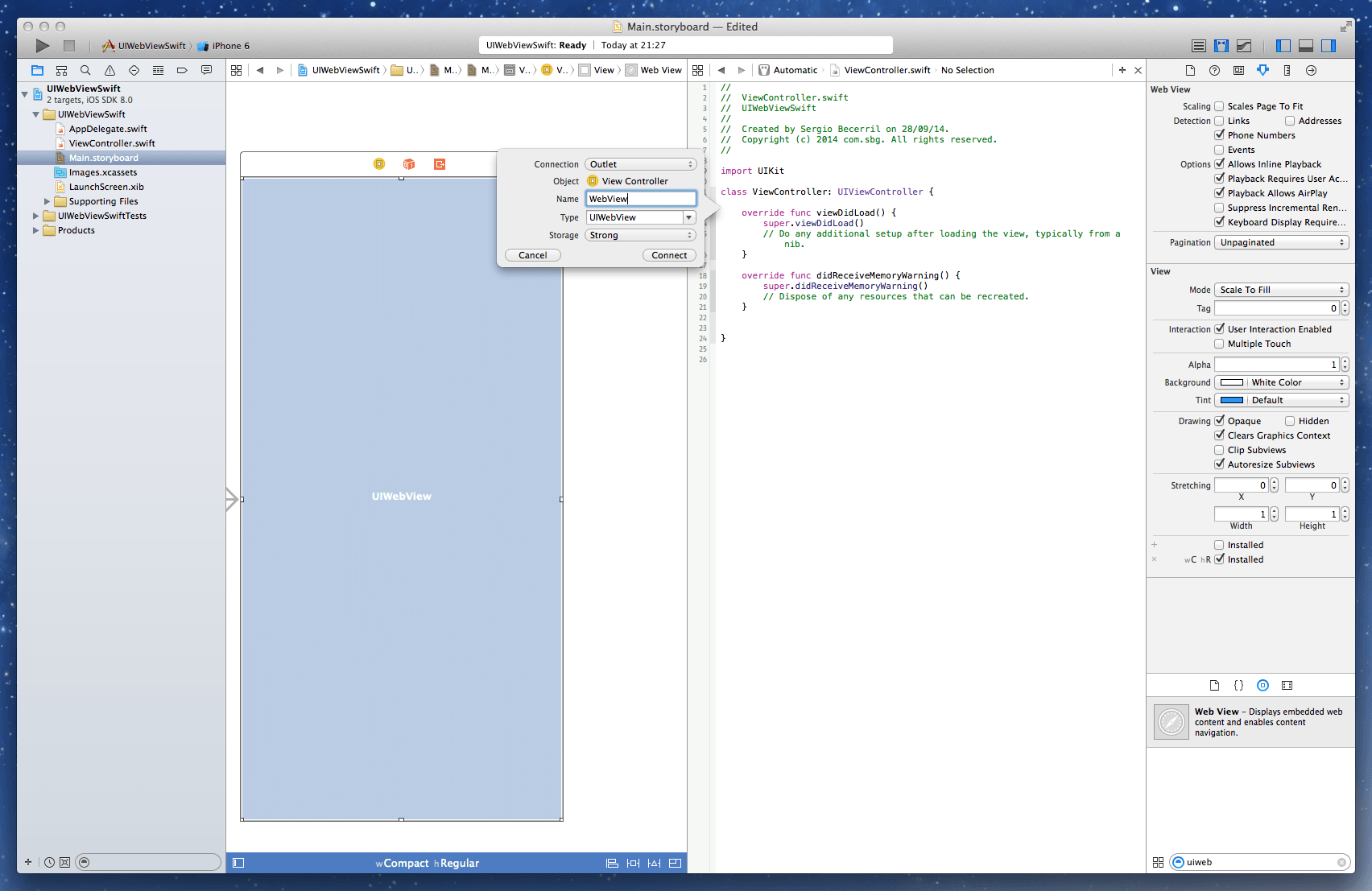
Al crear la conexión nos aparecerá una ventana modal. Aquí sólo tenemos que poner nombre a nuestro objeto UIWebView en el apartado Name, y hacer clic en «Connect»
Lo que acabamos de hacer es declarar una variable de instancia a la clase UIWebView, es decir, hemos puesto nombre al objeto de la clase UIWebView.
Al crear la conexión, en nuestro archivo controlador de vista ViewController.swift, se ha creado una linea de código, es la mencionada declaración de la variable de instancia.
Se crea una variable Optional, pero permitirme que no entre en esta entrada a explicar esto.
Para trabajar de una forma más cómoda, vuelve a poner la vista de xCode a su modo por defecto, para ello pulsa en el botón de la esquina superior derecha, el que tiene tres lineas horizontales.
Implementar la lógica
Una vez hemos creado nuestra interfaz, y hemos conectado a nuestro archivo controlador de vista ViewController.swift, es hora de implementar la lógica de nuestra App.
El objeto de la clase UIWebView, no hace nada de momento, si compiláramos la aplicación en este momento, no haría absolutamente nada, por eso debemos escribir algunas lineas de código para que nuestro objeto muestre algo.
Como en esta aplicación vamos a usar el patrón del delegado, tenemos que ajustar nuestra Clase ViewController.swift al protocolo UIWebViewDelegate, para ello dentro del archivo ViewController.swift, nos situamos en la linea de código:
class ViewController: UIViewController
Y añadimos lo siguiente:
class ViewController: UIViewController, UIWebViewDelegate {
La función viewDidLoad()
Para implementar la lógica en nuestras aplicaciones, esto es, dar instrucciones a cada uno de nuestros objetos para que hagan algo, escribimos secuencias de código dentro de funciones.
Nosotros podemos crear nuestras propias funciones, pero también podemos usar las que ya existen.
La clase ViewController, es decir, los controladores de vista, incorporan una función que es la función viewDidLoad().
Es una función muy útil, pues todo el código que implementemos dentro de esta función, se va a ejecutar una vez ha terminado de cargarse la vista.
Es decir, la App carga la vista, y ViewController ejecuta todo lo que contenga la función viewDidLoad() ¡Genial! ¿No?
Es en este método dónde vamos a programar el algoritmo que hará que en nuestro objeto de vista Web, se muestre una Web.
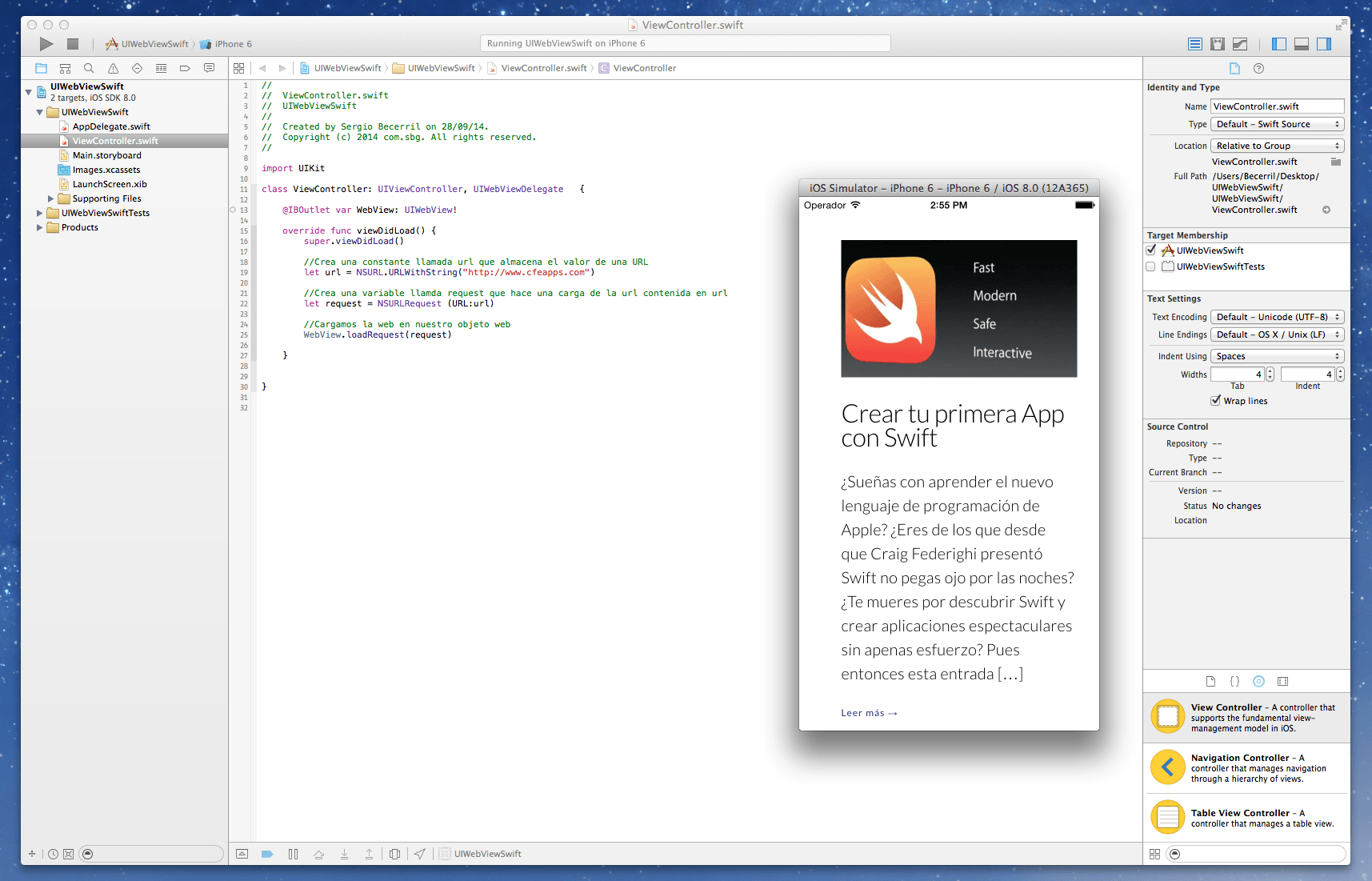
Vamos a seleccionar el archivo ViewController.swift y vamos a comenzar a sobreescribir la función viewDidLoad() con lo siguiente:
override func viewDidLoad() {
super.viewDidLoad()
//Crea una constante llamada url que almacena el valor de una URL
let url = NSURL.URLWithString("https://cfeapps.com")
//Crea una variable llamda request que hace una carga de la url contenida en url
let request = NSURLRequest (URL:url)
//Cargamos la web en nuestro objeto web
WebView.loadRequest(request)
}
Vuestro archivo ViewController.swift debería quedar como este:
Compilar el proyecto
Pues esto es todo, si compiláis el proyecto en vuestro simulador se debe haber cargado la Web que hayáis puesto en la constante url.
Hagamos un repaso:
- Crear la vista en el Storyboard
- Conectar el objeto UIWebView como delegado del ViewController, y después conectar el objeto con el código, declarando una variable
- Añadir el procotolo UIWebViewDelegate a nuestra clase ViewController.swift
- Sobreescribir la función viewDidLoad() añadiendo la lógica de nuestra App
- Compilar 😉
Conviértete en un experto en la creación de Apps
¿Quieres aprender lo que es el patrón delegado, un protocolo, y convertirte en un experto creando Apps?














27 Comments