Esta semana he recibido una consulta en el Blog.
Sobre Cómo crear un UIColor con un valor Hexadecimal
Tengo que ser sincero contigo, a veces me sorprenden mucho las preguntas que recibo.
Alguien me hace esta pregunta, en el Blog o en cualquiera de mis Cursos Online, y no sé que responder, pues son cosas que aunque yo las explique, si no tienes un buen nivel de conocimientos, pues tu duda puede no verse resuelta.
Sin embargo como yo soy un buen samaritano, que dedico gran parte de mi tiempo a resolver vuestras dudas de forma completamente gratuita, allá voy.
Crear una Categoria
Una categoria es una como una extensión de clase que añade funcionalidades a una clase ya existente.
Y esto es precisamente lo que necesitamos, necesitamos que UIColor pueda aceptar un color hexadecimal, cosa que la propia clase no implementa.
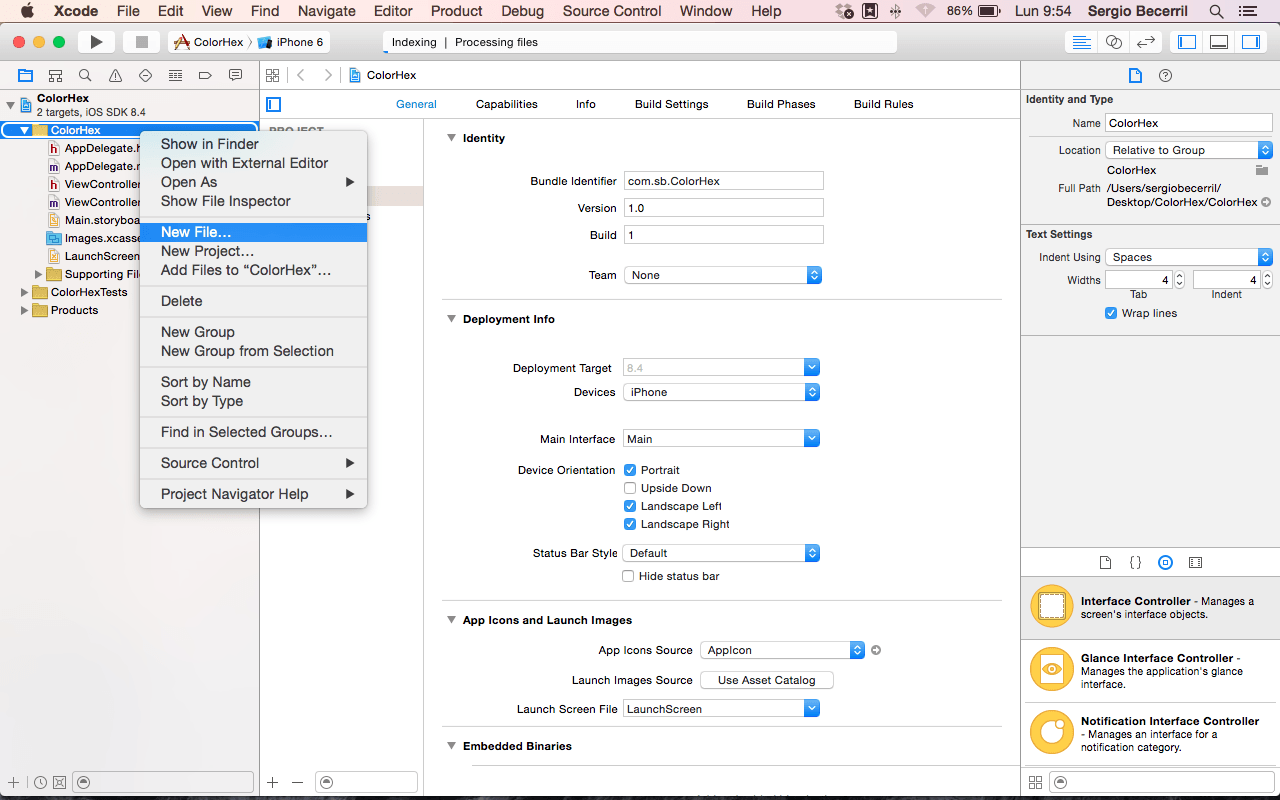
Crear una Categoría es muy sencillo, tan sólo pulsamos el botón derecho del mouse, y hacemos Clic en «New File»
Entre las diferentes opciones que tenemos, debemos seleccionar «Objective-C File» el archivo que lleva la letra m.
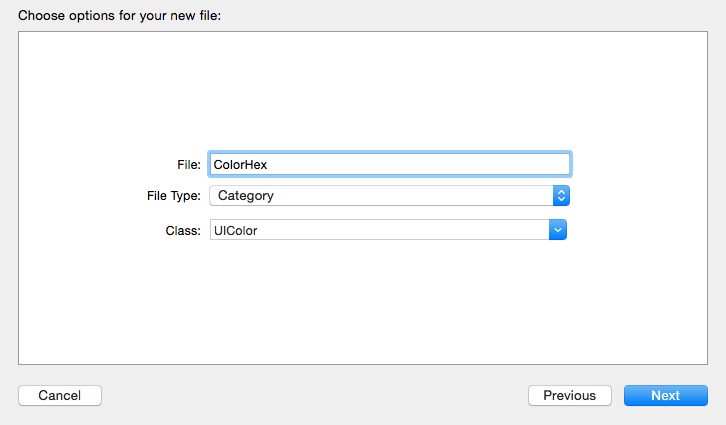
Una vez seleccionado el tipo de archivo que queremos crear, lo siguiente será definir el nombre de esta, el siguiente campo es dónde definimos que queremos crear una Categoría, además debemos indicar de que tipo será esta, en nuestro caso seleccionaremos la clase UIColor.
Usar la Categoría
Ya tenemos nuestra categoría, pero hasta el momento no hace nada.
¿Que pretendemos?
Nuestro objetivo es definir colores por medio de la clase UIColor, pero no cualquier color, queremos definir colores con formato de entrada hexadecimal.
Para ello, dentro de nuestra Categoría debemos implementar un método de clase.
Un método de clase que al llamarlo nos pida ese dato en hexadecimal, y nos devuelva un objeto de la clase UIColor con el color deseado.
Entonces vamos al fichero de cabecera de nuestra categoría, y declaramos el siguiente método:
+(UIColor *)colorWithHexString:(NSString *)hexString;
Este metodo devuelve un objeto de la Clase UIColor, y nos pide un parámetro de tipo string, es decir al llamar a este método desde cualquier parte de nuestro proyecto, nos va a pedir un parámetro de tipo String, y es en este string dónde le vamos a pasar el código hexadecimal.
Tenemos que implementar el método, así que en el fichero de implementación escribimos los siguiente:
+(UIColor *)colorWithHexString:(NSString *)hexString {
unsigned valorRGB = 0;
NSScanner *scanner = [NSScanner scannerWithString:hexString];
[scanner setScanLocation:1];
[scanner scanHexInt:&valorRGB];
return [UIColor colorWithRed:((valorRGB & 0xFF0000) >> 16)/255.0 green:((valorRGB & 0xFF00) >> 8)/255.0 blue:(valorRGB & 0xFF)/255.0 alpha:1.0];
}
Utilizamos la clase NSScanner, para escanear el string, que será nuestro color en hexadecimal, además mediante el método setScanLocation empezamos a escanear el string desde la posición 1, saltándonos la posición 0 que tratandose de un número hexadecimal, generalmente será el simbolo #
Fijaos que definimos una variable que llamamos valorRGB, que es la que nos va a ayudar en el proceso de conseguir pasar de un color en hexadecimal, a un color RGB, que es en realidad el que podemos usar con la clase UIColor por defecto.
Usando nuestro método de clase
Para probar nuestra «brujería» vamos a cambiar el color de fondo de nuestro ViewController.
Para esto podemos escribir lo siguiente en el método viewDidLoad de nuestra clase:
self.view.backgroundColor = [UIColor colorWithHexString:@»#6e4b4b»];
Cómo veis, pasamos un objeto de la clase UIColor a nuestro background, y usamos un método de la clase UIColor, ¡¡pero este método es el que hemos creado nosotros a través de una Categoría!!
Y ahora con Swift
¿Qué pensabais que me había olvidado de vosotros?
Swift ha llegado para quedarse, así que en CFE APPS y yo mismo, vamos a dar todo el soporte e importancia que se merece este lenguaje.
De otra manera
En Swift no existen las Categorías, hay algo similar que se llaman extensiones.
Pero no vamos a hacer uso de ellas.
Seguro que ya lo sabéis, pero en programación hay muchos caminos para hacer una misma cosa.
En este caso vamos a implementar una única función que nos devuelva el color, pasándole como parámetro el color en hexadecimal.
Así que en nuestro archivo ViewController.swift escribiremos los siguiente:
func colorWithHexStringg (hexString:String) -> UIColor {
var rgb: UInt32 = 0
var s: NSScanner = NSScanner(string: hexString as String)
s.scanLocation = 1
s.scanHexInt(&rgb)
return UIColor(
red: CGFloat((rgb & 0xFF0000) >> 16) / 255.0,
green: CGFloat((rgb & 0x00FF00) >> 8) / 255.0,
blue: CGFloat(rgb & 0x0000FF) / 255.0,
alpha: CGFloat(1.0)
)
}
Si te fijas, el código es muy parecido al código en Objective-C, sólo que tiene diferente sintaxis.
Para llamar al método, podemos hacerlo desde el mismo ViewController, implementamos el método viewDidLoad con las siguientes dos lineas:
var color = colorWithHexStringg(«#99FFCC»)
view.backgroundColor = color
En la primera linea, declaramos una variable y le asignamos la función, pasándole como parámetro el valor hexadecimal dentro de un String.
En la segunda linea únicamente cambiamos el color de fondo.
Espero que hayas aprendido cómo crear un UIColor con un valor Hexadecimal
Aquí puedes descargar el proyecto de ejemplo con Objective-C.
Aquí puedes descargar el proyecto de ejemplo con Swift.
Si tienes cualquier duda, déjame un comentario, o si quieres decirme algo también 😉