Si quieres saber cómo cambiar el color de fondo de una vista con SwiftUI, estás en el lugar indicado.
He creado una nueva serie en mi canal de YouTube, en ella mediante videos cortos y prácticos, te enseño a hacer cosas con SwiftUI, asi que si te van más los videos que el texto, te animo a que visualices el video que va directo al grano, puedes ver el video al final de este articulo.
Por otra parte, si no tienes ni idea de lo que es SwiftUI, puedes visitar este articulo donde te cuento que es SwiftUI.
Cambiar el color de fondo de una vista en SwiftUI
Para cambiar el color de fondo de una vista con SwiftUI, debemos escribir la siguiente linea de código:
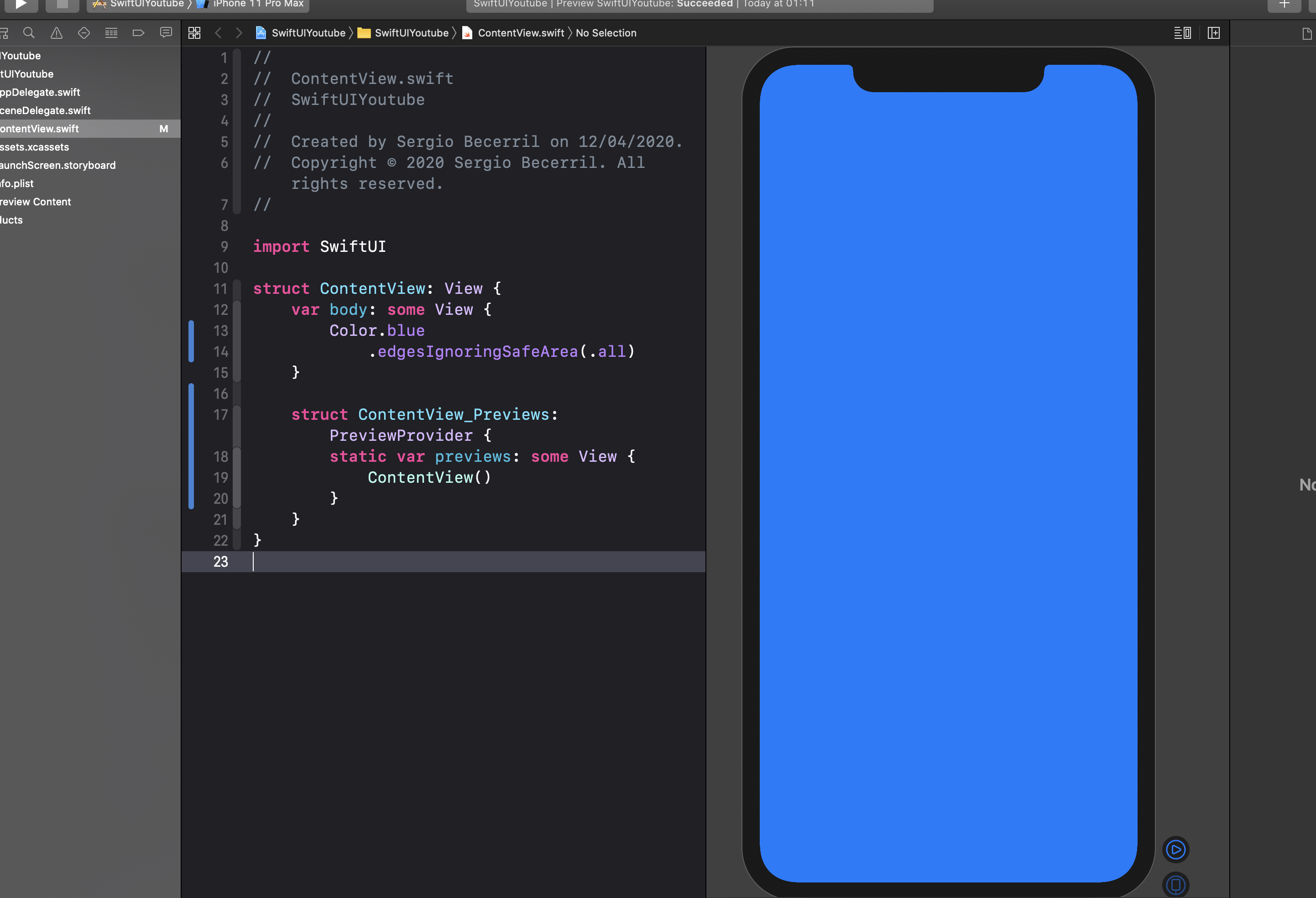
Color.blue
Esto lo debemos hacer después de la declaración de la vista, tú código debería verse algo así:
El problema cómo puedes ver es que tanto en la parte superior, como en la parte inferior, se sigue viendo el color de fondo de color blanco. Esto es por las denominada «Safe Area», Apple cuando sacó al mercado el iPhone X y su notch, delimitó con un área segura la parte superior de la pantalla, y también la inferior, de esta forma, las aplicaciones no se verían «cortadas» por esta característica del hardware.
La idea es buena, pero los desarrolladores ya tenemos en cuenta ese Safe Area, y además, queremos que, en casos como este, podamos ocuparla, sobre todo para cambiar el color de fondo de una vista en SwiftUI.
Podemos omitir este Safe Area si usamos la función: .edgesIgnoringSafeArea
Esta función admite como parámetros las diferentes áreas que podemos ignorar, lo normal es pasarle .all
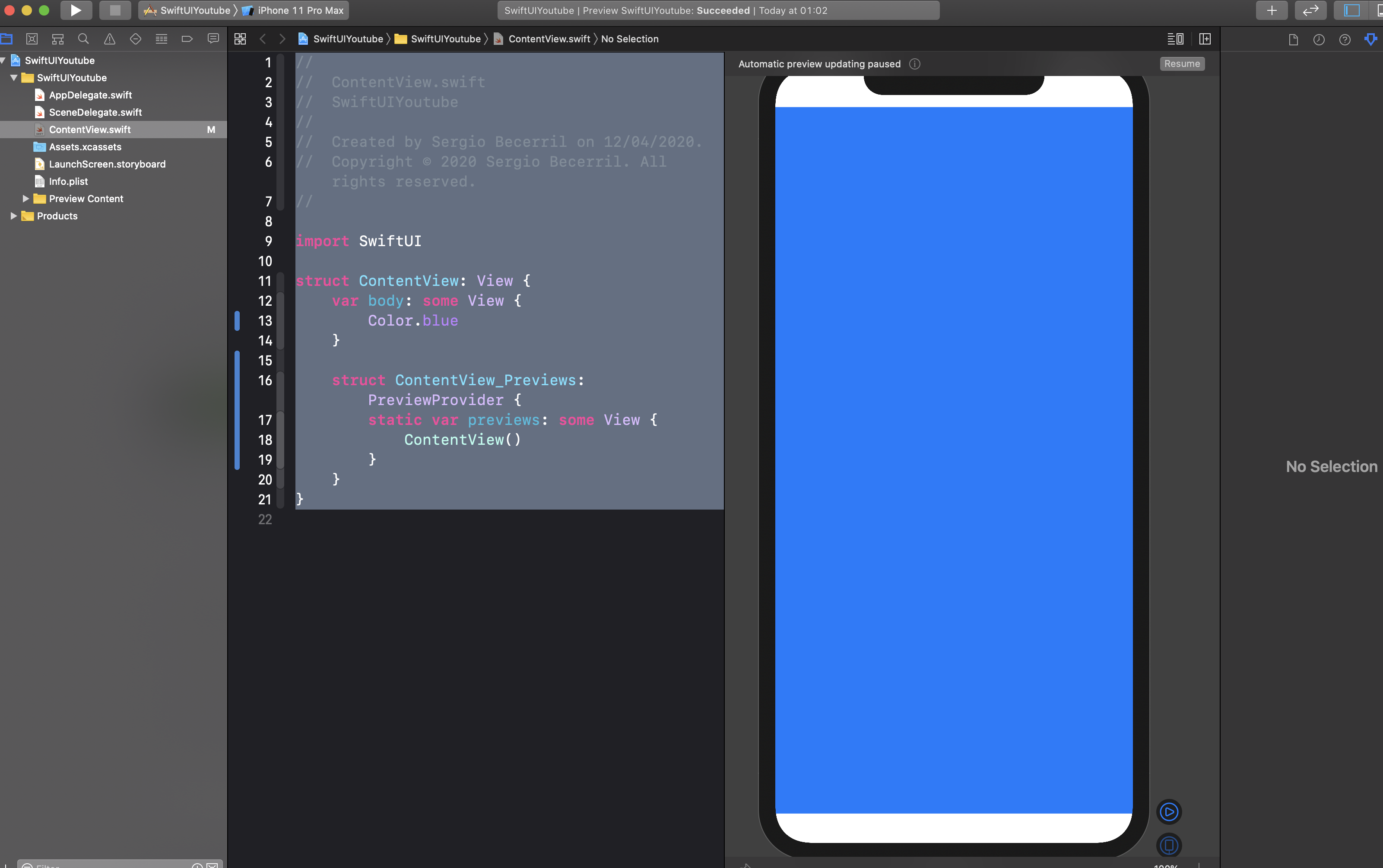
Tú código debería verse similar a esto:
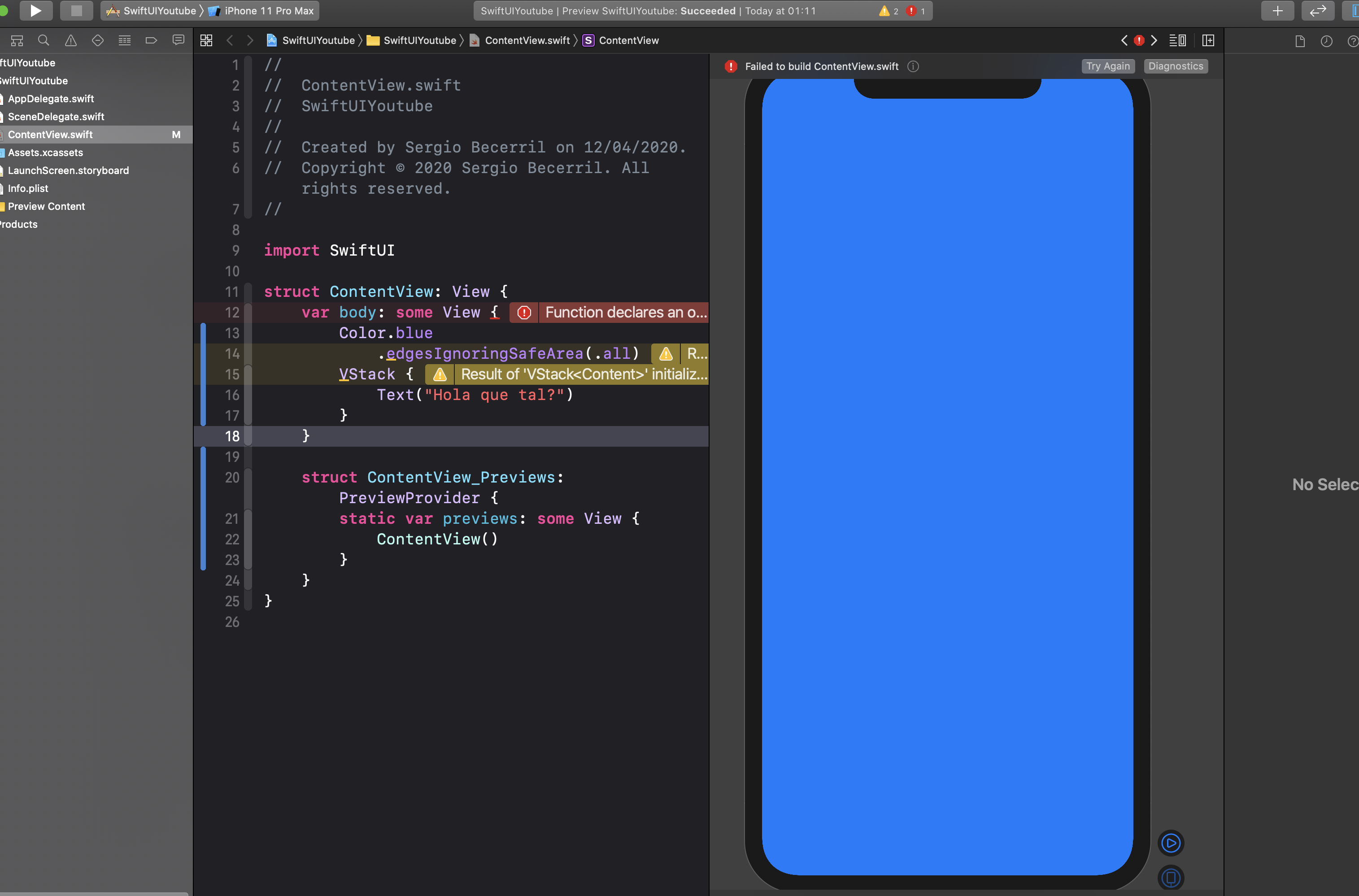
Ahora imagina que quieres añadir elementos a tu vista, por ejemplo podemos añadir un VStack con una etiqueta.
Bien, si te fijas, al añadir estos elementos a la vista, el compilador nos lanza un error, y es normal.
El caso es que cuando no tengamos nada en la vista, podíamos cambiar el color de fondo como hemos comentado, pero si añadimos elementos a la vista, la cosa cambia.
Cómo cambiar el color cuando hay elementos en la propia vista
Para estos casos vamos a necesitar crear un «envoltorio» y a este envoltorio poner el color de fondo que queramos.
Este «envoltorio» lo vamos a realizar añadiendo un contenedor de vista de profundidad, o lo que es lo mismo, un ZStack.
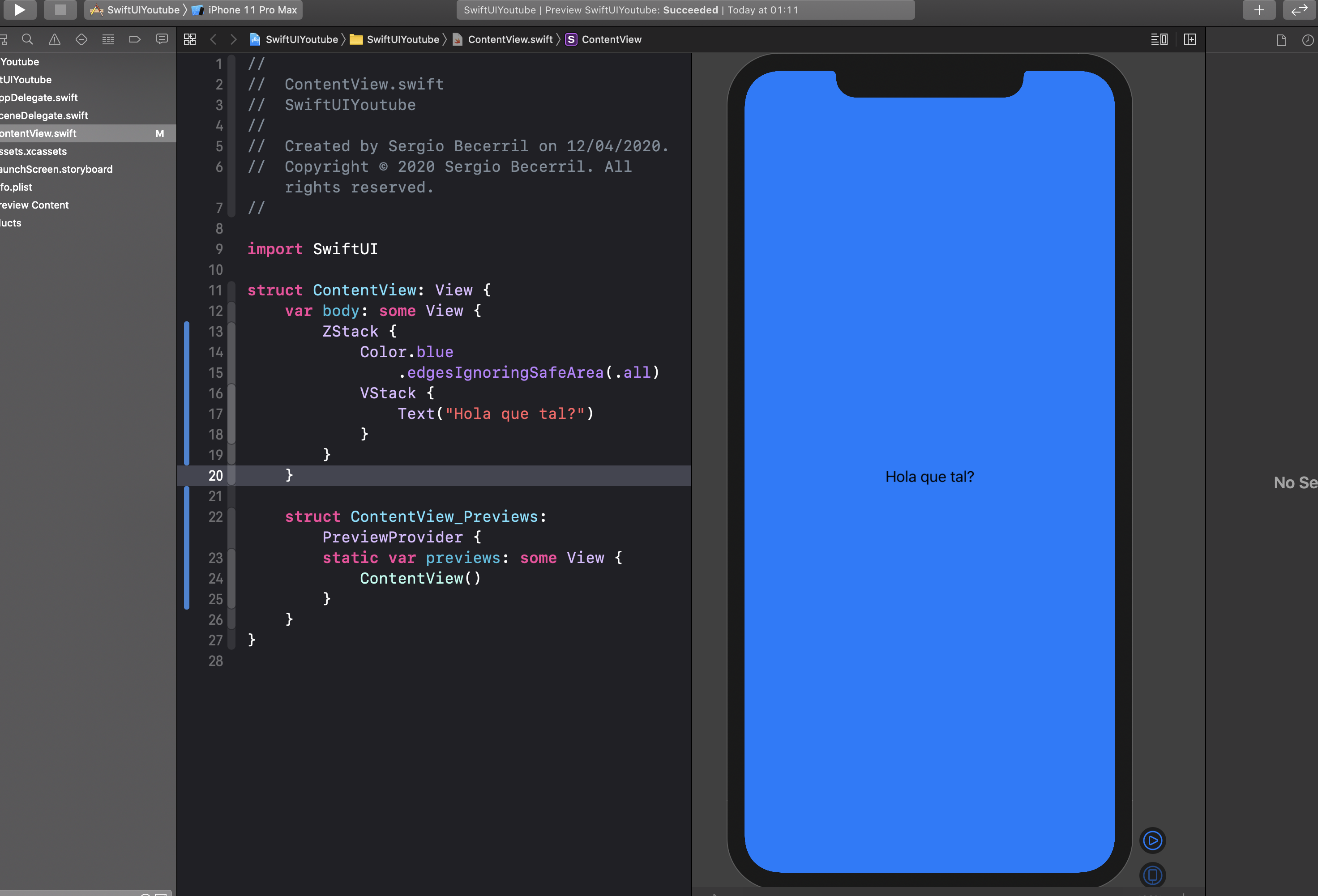
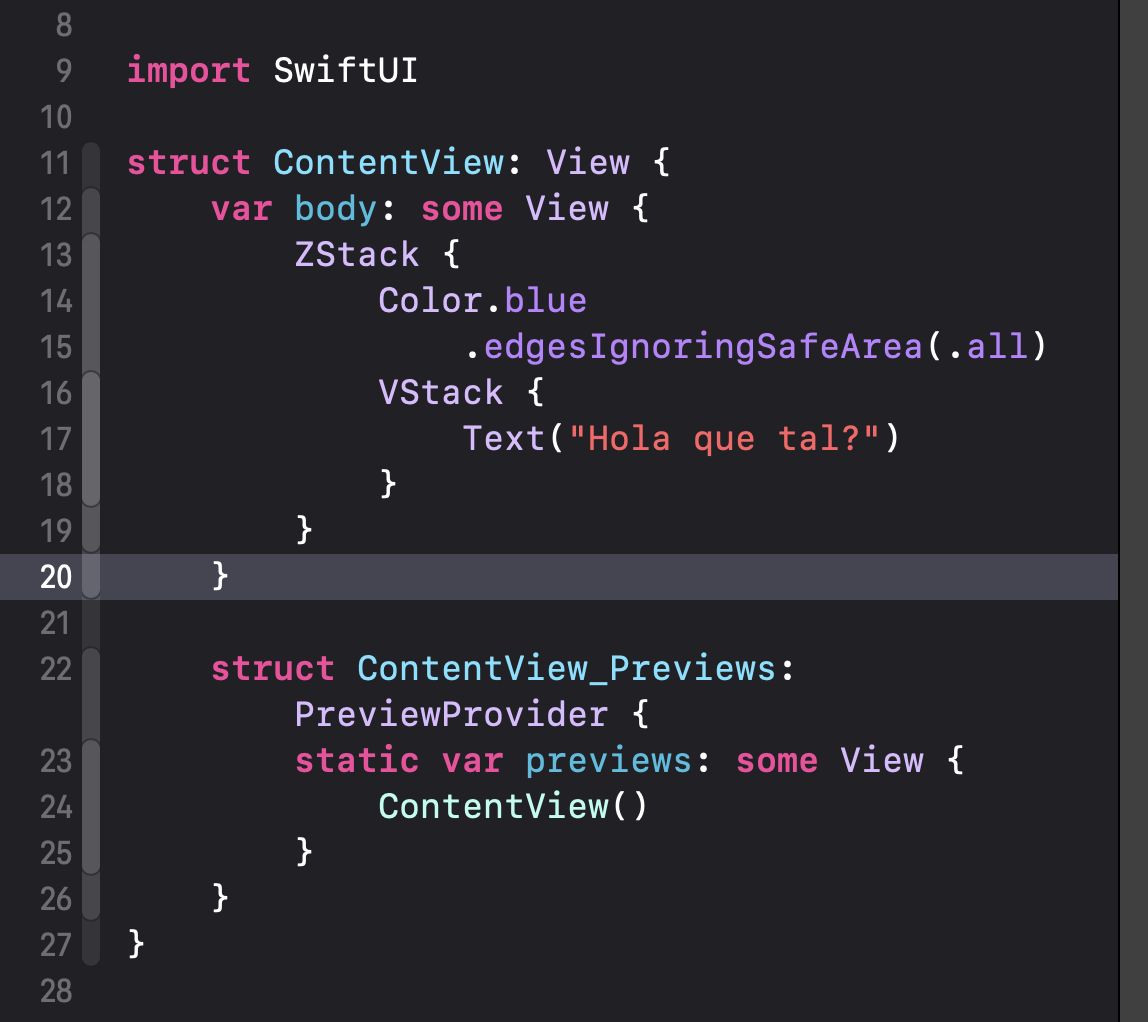
Si añadimos un contenedor ZStack, tu código debería verse algo similar a esto:
Cómo ves ya no hay errores, tenemos elementos en pantalla y hemos conseguido cambiar el color de fondo de la vista 🙂
Espero que te haya resultado útil esta entrada 🙂 Aquí tienes el video: