Seguro que has visto muchas veces como al arrancar una aplicación, antes de mostrarse, se visualiza durante un segundo una imagen, puede ser una imagen corporativa, la propia imagen de la aplicación, un logotipo, etc.
Esta imagen que aparece de forma fugaz antes de arrancar la aplicación tiene el nombre de Launch Image o Splash Screen. Su utilidad es la de mostrar algo al usuario mientras carga la aplicación en sí para ser mostrada, de ahí que aparezca muy poco tiempo, en algunos casos no llega al segundo.
COMO AÑADIR UNA LAUNCH IMAGE O SPLASH SCREEN EN NUESTRA APP
Lo más tedioso de añadir este efecto visual, es crear las imágenes, pues como bien sabéis, dependiendo del dispositivo que ejecute nuestra aplicación la imagen deberá tener un tamaño u otro, ¿en base a que? Pues si la aplicación se ejecuta en un iPhone o en un iPad, además de si tiene o no pantalla retina.
MEDIDAS PARA iPHONE
Apple ya no tiene en cuenta los modelos sin pantalla retina (iPhone Edge, iPhone 3G, y iPhone 3GS) por lo que en este caso es algo más sencillo, pero sí debemos tener en cuenta dos dispositivos que, teniendo pantalla retina, tienen distinto tamaño de pantalla, entonces debemos crear dos imágenes con las siguiente dimensiones:
iPhone retina 3.5 inch (iPhone 4 y 4s) – Tamaño imagen: 640×960.
iPhone retina 4 inch (iPhone 5, 5s, y 5C) – Tamaño imagen: 640×1136.
MEDIDAS PARA IPAD
Aquí la cosa se pone más fea, pues además de la pantalla retina, debemos tener en cuenta si nuestra aplicación arrancará en modo Portrait (vertical) o en modo Landscape (horizontal o apaisado), estas son las dimensiones que debéis darle a la imagen:
iPad en modo Portrait – Tamaño imagen: 768×1024.
iPad en modo Portrait con pantalla retina – Tamaño imagen: 1536×2048.
iPad en modo Landscape – Tamaño imagen: 768×1024.
iPad en modo Landscape con pantalla retina – Tamaño imagen: retina 1536×2048.
ASIGNAR LAS IMÁGENES
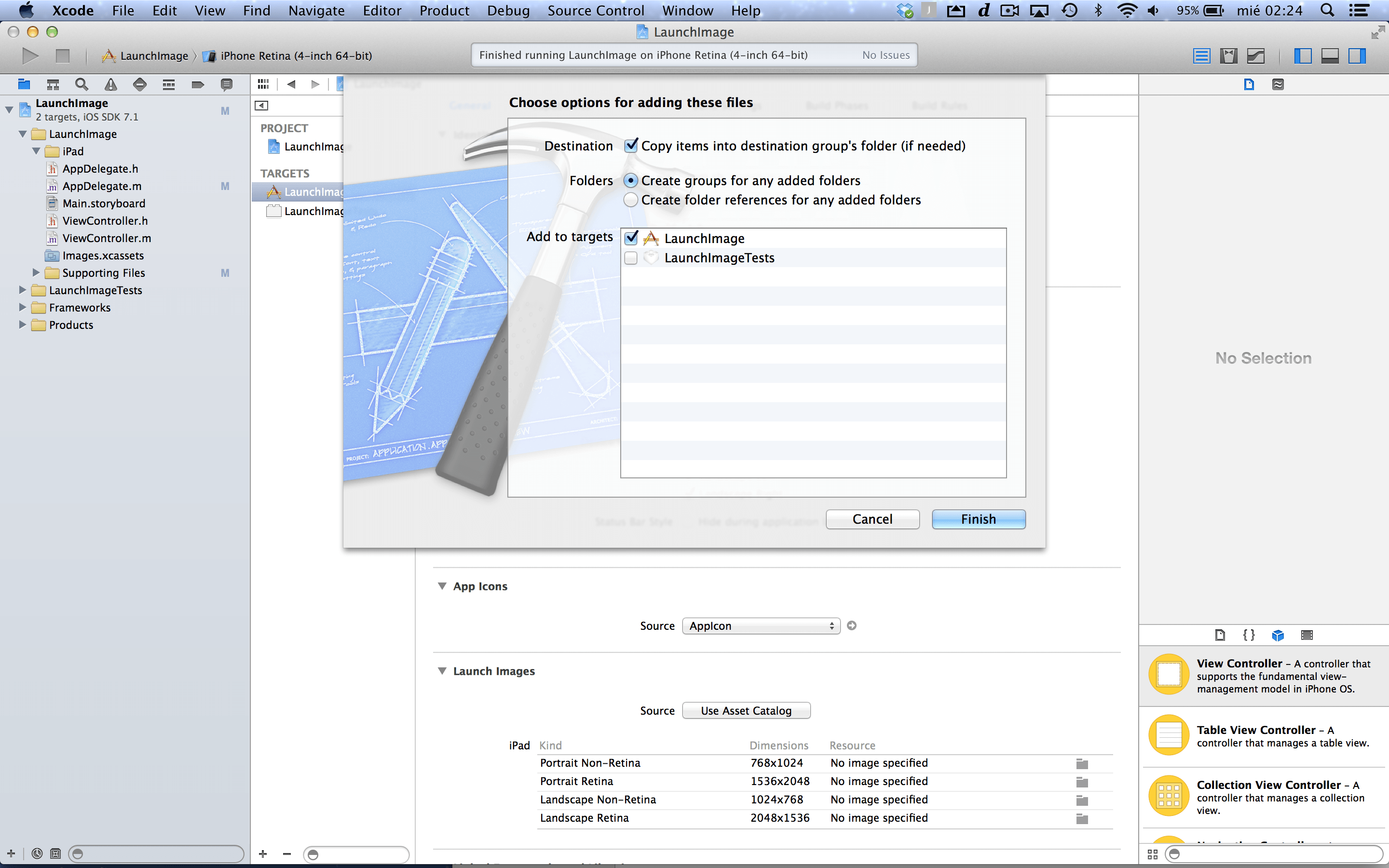
Una vez tengamos todas las imágenes con sus respectivos tamaños, las incluimos dentro de nuestro proyecto, en el grupo de carpetas y archivos en el lateral izquierdo de xCode, esto se hace de una forma muy sencilla, arrastramos las imágenes desde el Finder a nuestro proyecto, acordaos de hacer check si no estuviera hecho en la selección: Copy ítems into destination group´s folder (if needed), para que las imágenes que arrastréis se copien en la carpeta local del proyecto.
Apple introdujo una nueva forma de añadir tanto las imágenes que vamos a usar en nuestros iconos, como las Launch Images, bajo mi punto de vista es una forma un tanto engorrosa, por lo que yo prefiero no trabajar con xcassets, al menos hasta que Apple me deje, por lo que hay que desactivar esta forma de trabajar y hacerlo como se ha hecho toda la vida, para ello debemos ir a nuestro target del proyecto y buscar el apartado Launch Images.
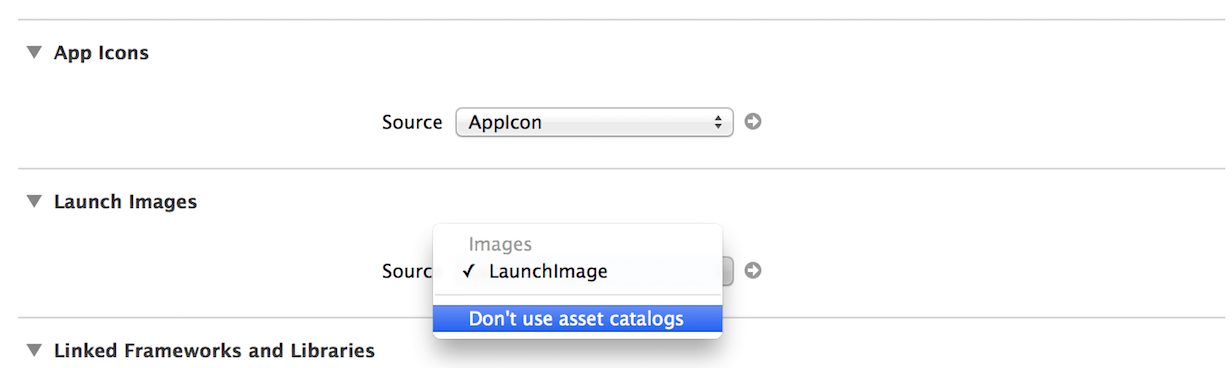
En Source pinchamos para seleccionar la forma tradicional de añadir las imágenes:
Después de seleccionar Don´t use asset catalogs nos aparecerán los distintos tipos de imágenes necesarios junto con sus medidas, para añadir cada una de las imágenes es tan sencillo como hacer clic en cada una de las carpetas del lateral.
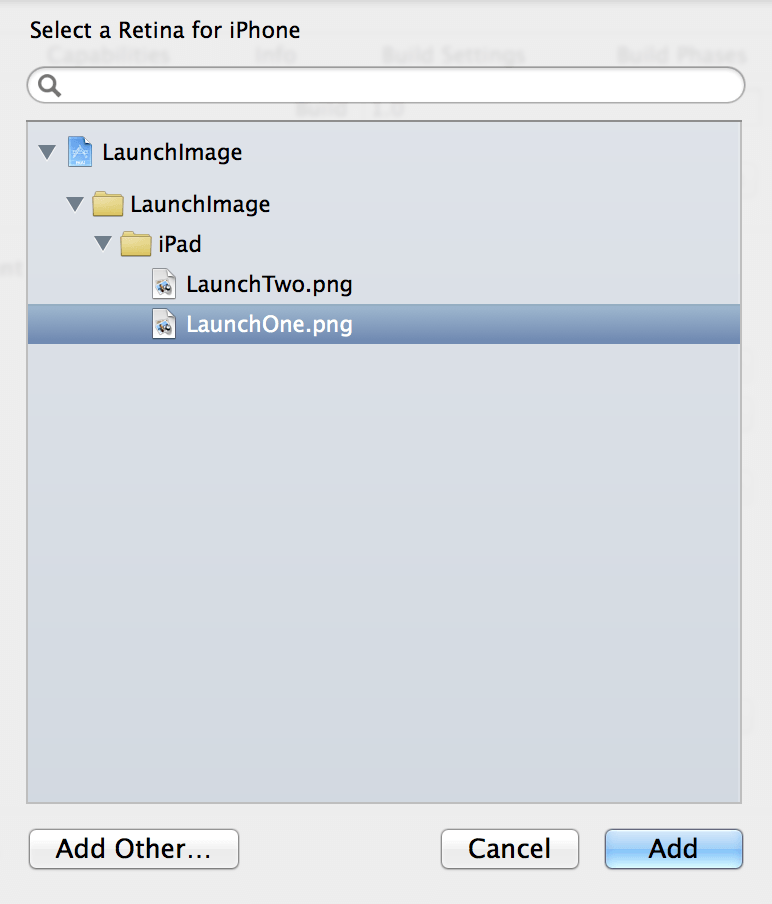
Al hacer clic en cada una de las carpetas nos aparecerá una ventana modal de nuestra sección de carpetas y archivos de nuestro proyecto, debemos decirle a xCode que imagen tiene que coger en cada uno de los casos:
Esto debemos hacerlo en todos los casos, tanto en iPhone como en iPad, diciendo a xCode que Launch image debe coger en cada una de las situaciones.
Si hemos puesto las dimensiones correctas en las imágenes, ahora al ejecutar el proyecto tanto en el simulador como en el iPhone o el iPad, debería aparecer la imagen de forma fugaz.
MODIFICAR EL TIEMPO DE DURACIÓN
Esta función se usa por si nuestra aplicación se demora en arrancar, el usuario pueda ver algo más que una pantalla negra, y como digo la visualización de la imagen es muy breve, pero podemos añadir una linea de código si queremos que nuestra Launch Image dure más tiempo.
¡Ojo! No es aconsejable poner una duración de más de un segundo, y no se me ocurre ninguna buena intención en demorar el arranque de la App, pero como sois unos pensadores sin remedio, y me vais a preguntar: ¿y cómo hago para que la imagen se vea más tiempo? pues os lo cuento, pero ya os aviso que no es nada recomendable hacer esto.
Para establecer los segundos que nuestra Launch Image o Splash Screen se mostrará en pantalla antes de arrancar la aplicación, es tan sencillo como poner la siguiente linea de código en el método didFinishLaunchingWithOptions: del fichero de implementación de nuestro Appdelegate:
sleep (2); //Dónde el dígito entre parentesis son los segundos que permanecerá la imagen antes de arrancar la App.
DIFERENTES FORMAS
Hay muchas formas de lanzar una imagen antes de que la aplicación arranque, se puede jugar con el tiempo como hemos visto, pero también con la forma como se presenta y como desaparece la imagen, degradados, fades, etc. pero esto lo dejamos para una próxima entrada.
Si tienes cualquier duda déjame un comentario.







1 Comment