Hace poco he tenido que implementar un nuevo objeto en un proyecto para uno de mis clientes, la verdad es que cuándo me dijeron lo que querían me dije: ¡Verás, esto me va a traer de cabeza! esta frase la repito mucho, cada vez que me piden algo que no he implementado nunca.
El objeto en sí era un AlertView pero con un campo para que el usuario introduzca un valor, un AlertView es un aviso que salta en la pantalla que intenta llamar la atención del usuario, y así lo había usado con un botón «OK» y otro botón «Cancel», pero mi cliente quería que apareciese este aviso con un campo para introducir un valor numérico y validarlo, así que me puse a ello.
Realmente tardé 10 minutos en implementar la solución, recurrí a la documentación de Apple y observé un método que se podía implementar en el propio objeto AlertView, vamos a ver como implementar este objeto: un AlertView con un campo para introducir texto.
El objeto AlertView
Un AlertView es un objeto de la clase UIAlertView, su implementación es muy sencilla, generalmente es un objeto que se implementa dentro de un método, o bien en el método viewDidLoad de tu vista, de forma que no sea necesaria la interacción del usuario, sino que se «lance» de forma automática al realizar otro proceso.


Cómo se implementa
Como la mayoría de objetos que ya están creados en los diferentes Frameworks de Cocoa, la implementación del AlertView es muy fácil:
UIAlertView * miAlert = [[UIAlertView alloc]
initWithTitle:@»Titulo del AlertView»
message:@»Mensaje del AlertView»
delegate:self
cancelButtonTitle:@»Cancelar»
otherButtonTitles:@»OK», nil];
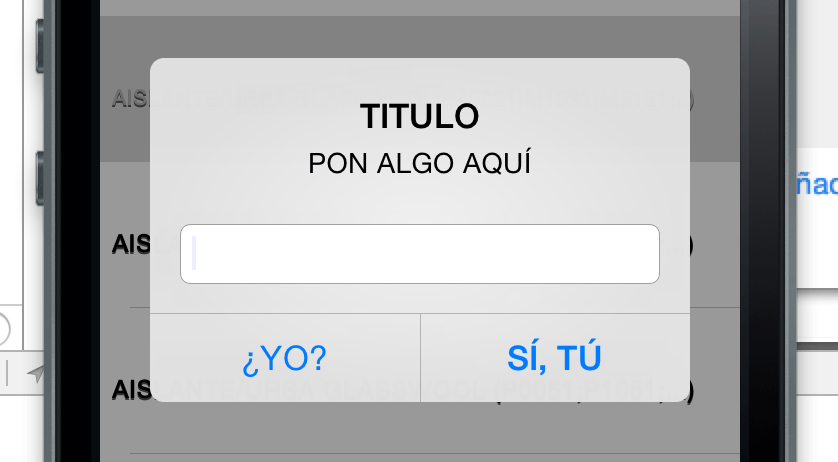
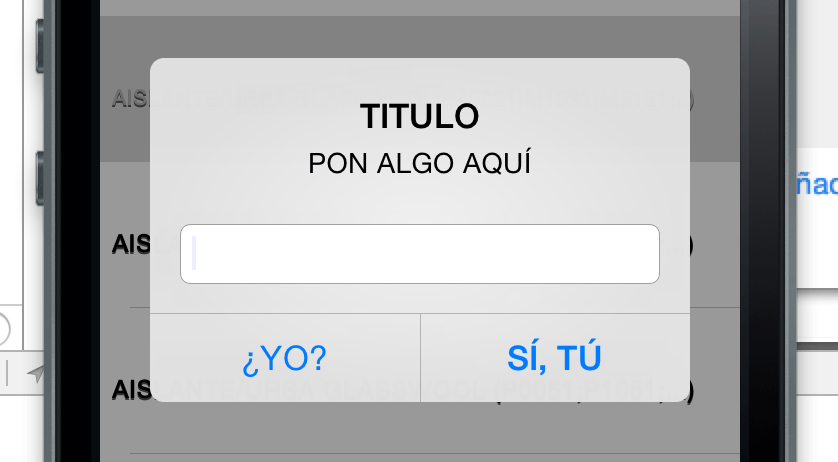
[miAlert setAlertViewStyle: UIAlertViewStylePlainTextInput];
[miAlert show];
Explicación «Made in CFE APPS»
Vamos a ver linea por linea que significa cada cosa:
UIAlertView * miAlert = [[UIAlertView alloc] — Aquí nada nuevo, lo que hacemos en esta linea es declarar una variable de instancia a la Clase UIAlertView, hablando en cristiano: creamos el objeto.
Una vez creado el objeto, las siguientes lineas son mensajes al propio objeto, los mensajes no dejan de ser métodos, de forma que configuramos el objeto con los métodos que implementamos. Recuerda que cada objeto puede recibir solamente ciertos métodos, de ahí la importancia de conocer los objetos y los métodos que admiten.
initWithTitle:@»Titulo del AlertView» — Fijaos, aquí mediante el método initWithTitle: ponemos un titulo a nuestro AlertView.
message:@»Mensaje del AlertView» — En esta linea con el método message: establecemos el mensaje que va a mostrar el AlertView.
delegate:self — Este método delegate: le dice al objeto que es el delegado de la vista, lo que quiere decir que el AlertView toma el control de tu aplicación en ese momento, a través de la palabra reservada self se consigue este objetivo.
cancelButtonTitle:@»Cancelar» — Aquí configuramos lo que queramos que aparezca en el botón, usamos el método cancelButtonTitle:
otherButtonTitles:@»OK», nil]; — Esta linea de código es opcional, si la ponemos el AlertView pondrá un botón adicional, es decir tendremos dos botones, en el caso que estamos realizando nuestro AlertView tendrá dos botones, uno pondrá Cancelar y otro OK.
Y aquí esta la novedad, la linea de código que tuve que implementar en mi proyecto para ofrecer al usuario un espacio para introducir texto.
[miAlert setAlertViewStyle: UIAlertViewStylePlainTextInput]; — El mensaje o método setAlertViewStyle: permite establecer una vista diferente a la que el AlertView muestra por defecto, a través de la constante UIAlertViewStylePlainTextInput le decimos que queremos introducir un campo para introducir texto plano, esta constante puede cambiarse, teniendo disponibles las siguientes dependiendo de que valor queramos recoger del usuario:
UIAlertViewStyleDefault
UIAlertViewStyleLoginAndPasswordInput
UIAlertViewStylePlainTextInput
UIAlertViewStyleSecureTextInput
Como veis el AlertView es un objeto muy fácil de implementar, además se trata de un objeto muy vistoso, y podemos usarlo de formas diferentes.
Si tienes cualquier duda déjame un comentario.

